MTTR (In Progress)
A social platform to collectively make sense of divisive issues in America

MTTR, a media startup company, approached Sanctuary Computer to design a social platform for readers to collectively make sense of divisive issues in America.
I collaborated with another product designer and developer from Sanctuary Computer, and worked with MTTR’s founders, editor-in-chief, journalists, product manager, art director, and news designer to create product vision work and prototypes for user testing.
I collaborated with another product designer and developer from Sanctuary Computer, and worked with MTTR’s founders, editor-in-chief, journalists, product manager, art director, and news designer to create product vision work and prototypes for user testing.
Role
Product Designer
Tools
Figma, Framer
Company
Sanctuary Computer
Client
MTTR
Product Designer
Tools
Figma, Framer
Company
Sanctuary Computer
Client
MTTR
Current Prototype
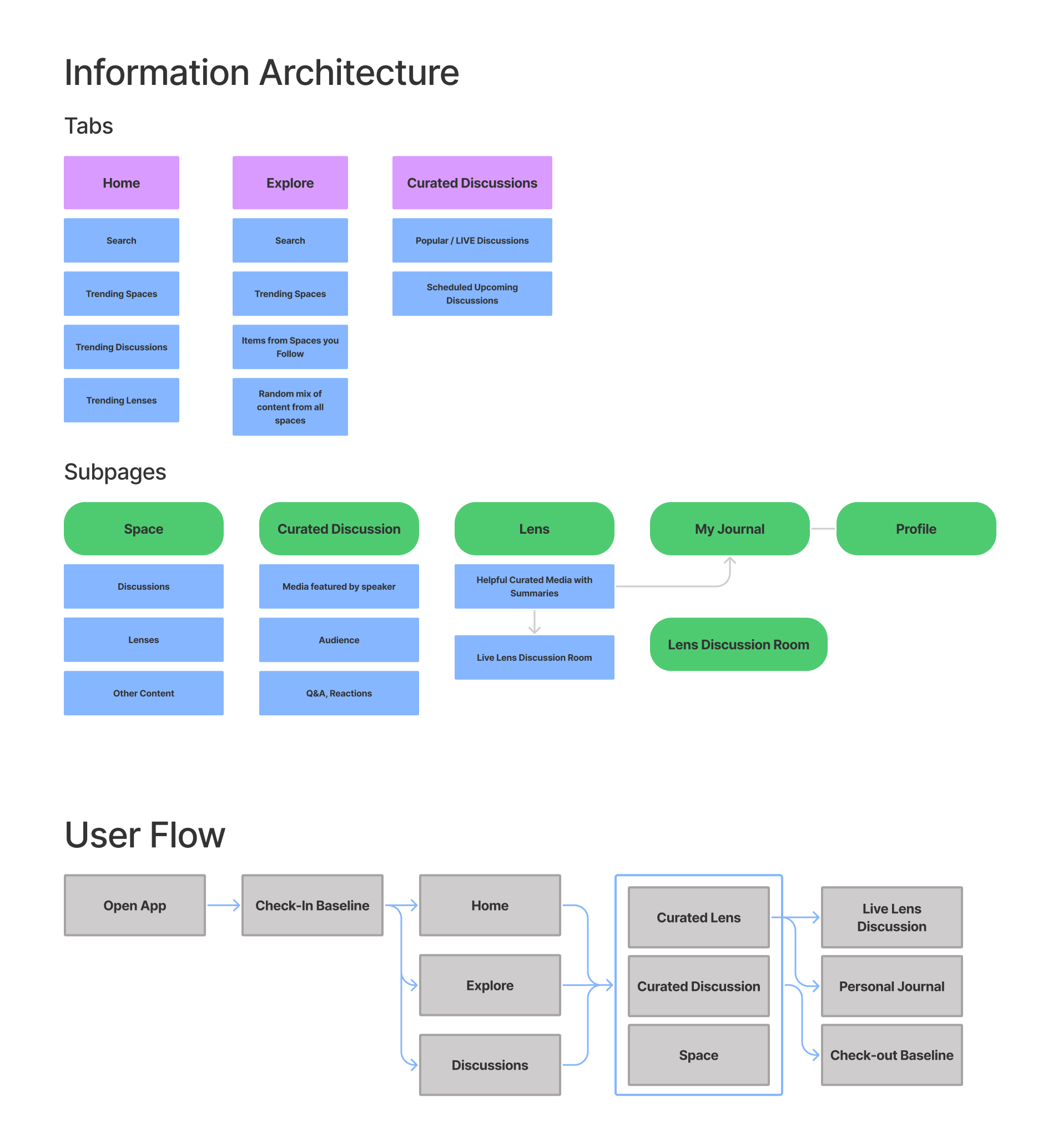
We explored various directions for the product, from gamification to using user reactions to surface content, some ideas focus on breaking down dense content, others focus on creating social and interactive spaces for conversations and reflection.
The beta version of the app contains moments of reflection for readers to understand where they stand on specific issues throughout their journey using MTTR, as well as core content in form of curated lens and discussions — MTTR Lens are microstories with information and narration put together by a curator that offers a specific perspective, while discussions are scheduled panel discussions in Clubhouse/Twitch format where listeners can give their reaction (in form of emojis) and ask questions in real-time.
 Alpha Prototype: Understand a topic through different lenses
Alpha Prototype: Understand a topic through different lensesThe Alpha prototype includes limited features from the above userflow, only curated lenses is implmented in this version. Each lens starts with a custom art, and follows with content compiled by a MTTR curated, and linked to their source materials. Lens can contain multimedia and interactive components.

Collaboration with MTTR’s Editorial Team
One of the biggest learning on the project is how best to collaborate with the editorial team. In this iteration, I worked closely with MTTR’s editor-in-chief to refine our UX. On my end, I iterated on our design system, while on the editor’s end, she iterated the structure of their content — so that we can come up with a design system is both scalable from a product standpoint, but also flexible enough to accomodate different editorial needs.
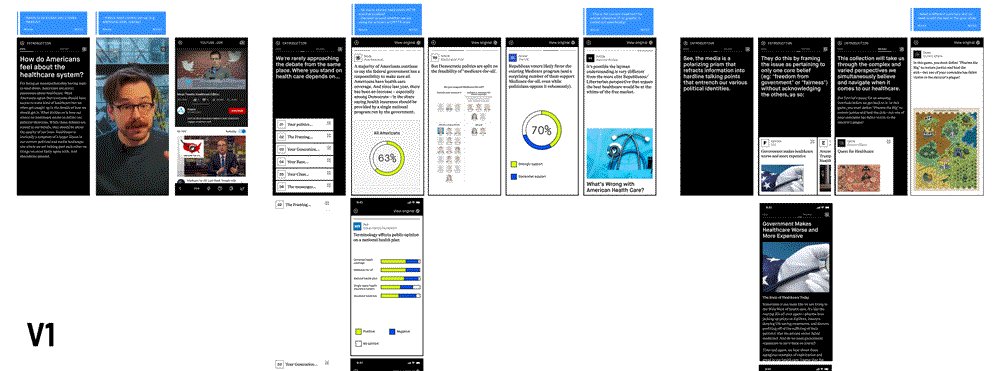
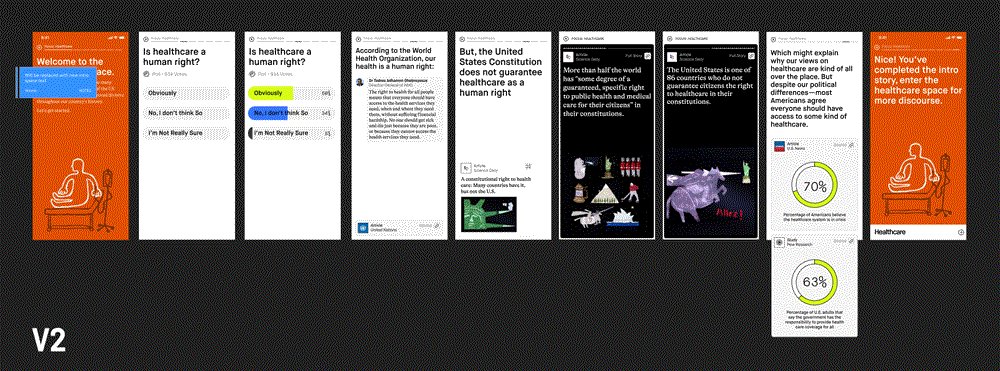
Here are mockups from earlier and later stage for the collaboration showing the changes from this close collaboration:
![]()
One of the biggest learning on the project is how best to collaborate with the editorial team. In this iteration, I worked closely with MTTR’s editor-in-chief to refine our UX. On my end, I iterated on our design system, while on the editor’s end, she iterated the structure of their content — so that we can come up with a design system is both scalable from a product standpoint, but also flexible enough to accomodate different editorial needs.
Here are mockups from earlier and later stage for the collaboration showing the changes from this close collaboration:

Other Explorations
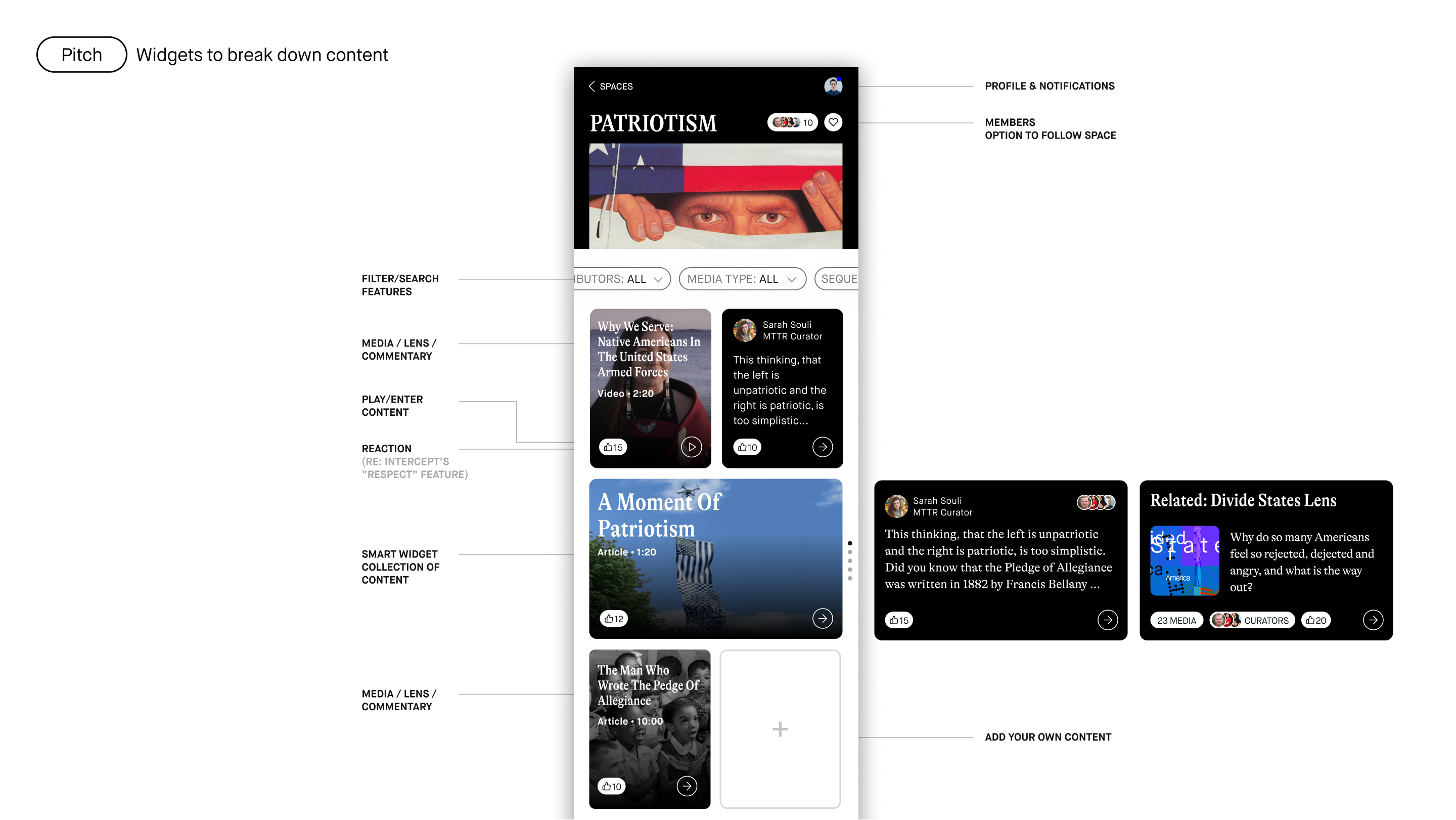
Idea: Timeline and Widgets to break down content
Prior to the Alpha prototype, we worked with editorial team on a test issue on patriotism. We realized there was an overwhelming amount of information — we used a timeline format to breakdown that content and create a linear journey, and later on, considering that MTTR wanted a mobile-first experience, experimented using interaction similar to iOS widgets to break down content.
![]()
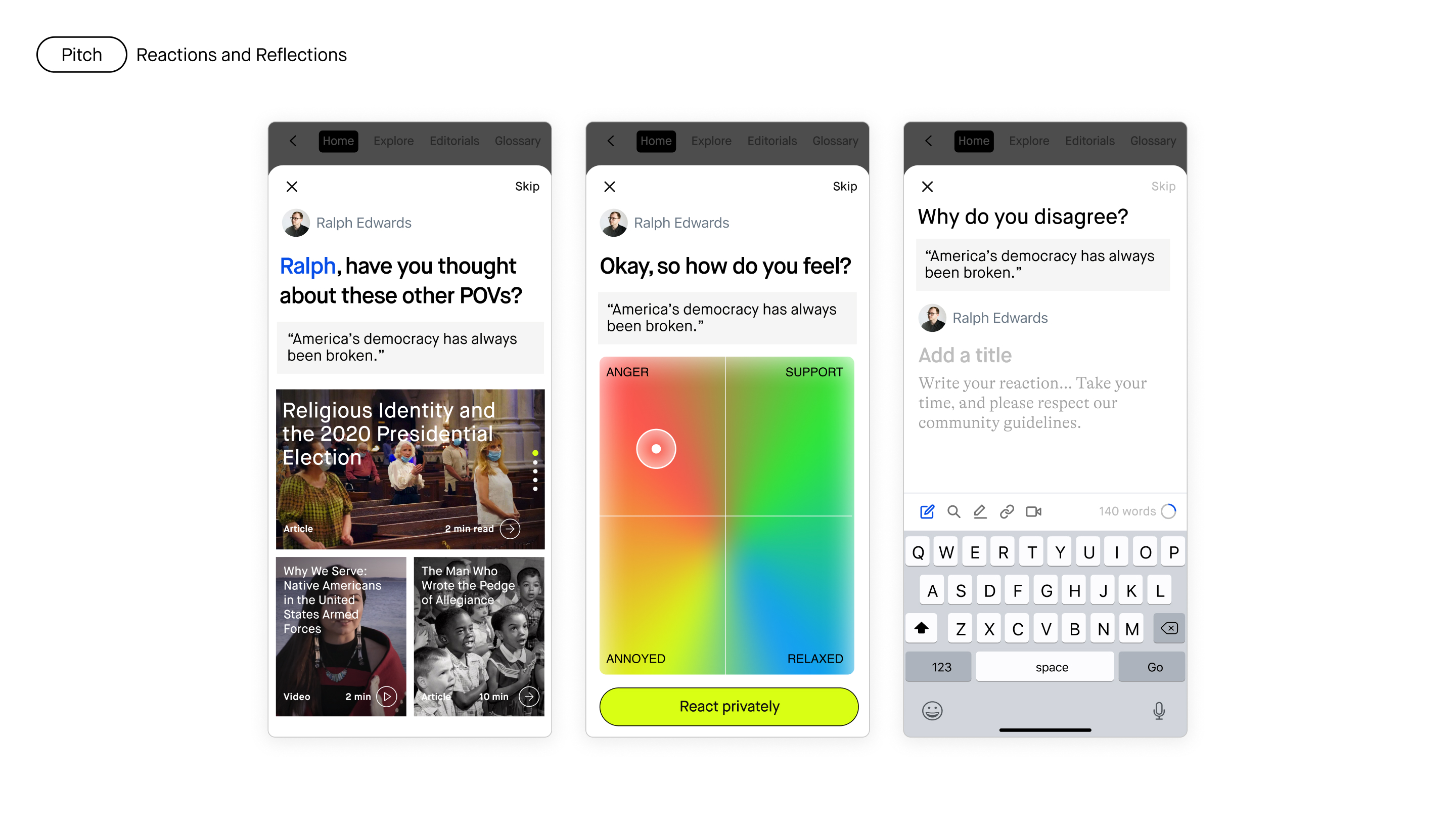
Idea: Moments for introspection
We explored ways to incoporate moments for user reactions and reflections in the project, as well as how that could take shape — in forms of content suggestion, survey, and prompts.
![]() Idea: Filtering content through different “beliefs”
Idea: Filtering content through different “beliefs”
Content is divided into 3 main sections in this design — microstories, user contributions, and glossary, and filtered through different related belief statements on the top.
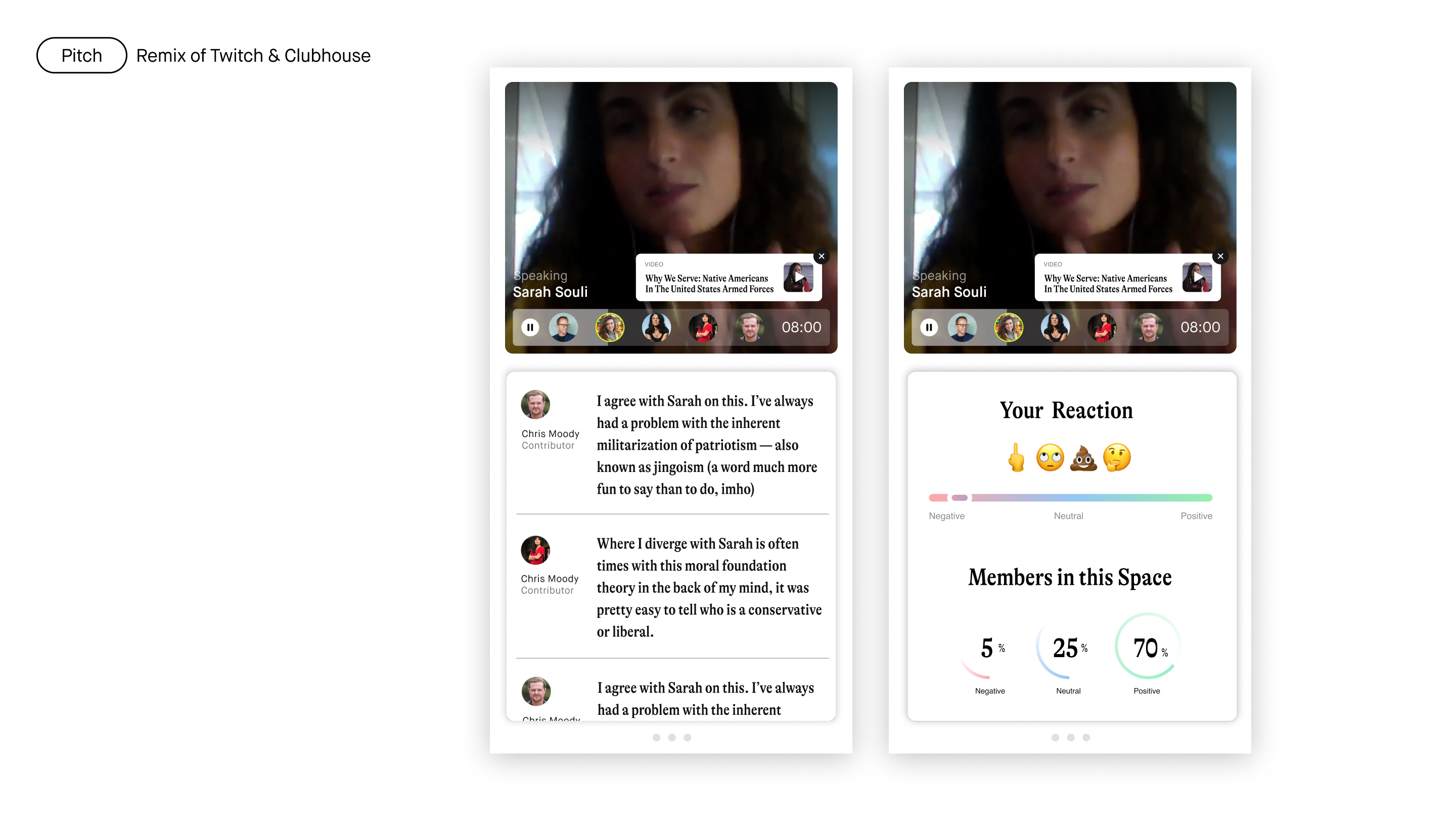
![]() Idea: Live sessions
Idea: Live sessions
This design references the Atlantic’s live dicussion feature, as well as the format of Clubhouse and Twitch. Users can opt in for live sessions, where invited speakers will discuss a topic of interest while users can react and ask question in real time.![]()
Idea: Levels and Gamification
In this design, reading experience is gamified, readers have to finishing comsuming materials to unlock more content and “points” in the app which boost their “reputation” and gain them access to unique features.
![]()
Idea: Timeline and Widgets to break down content
Prior to the Alpha prototype, we worked with editorial team on a test issue on patriotism. We realized there was an overwhelming amount of information — we used a timeline format to breakdown that content and create a linear journey, and later on, considering that MTTR wanted a mobile-first experience, experimented using interaction similar to iOS widgets to break down content.

Idea: Moments for introspection
We explored ways to incoporate moments for user reactions and reflections in the project, as well as how that could take shape — in forms of content suggestion, survey, and prompts.
 Idea: Filtering content through different “beliefs”
Idea: Filtering content through different “beliefs” Content is divided into 3 main sections in this design — microstories, user contributions, and glossary, and filtered through different related belief statements on the top.
 Idea: Live sessions
Idea: Live sessionsThis design references the Atlantic’s live dicussion feature, as well as the format of Clubhouse and Twitch. Users can opt in for live sessions, where invited speakers will discuss a topic of interest while users can react and ask question in real time.

Idea: Levels and Gamification
In this design, reading experience is gamified, readers have to finishing comsuming materials to unlock more content and “points” in the app which boost their “reputation” and gain them access to unique features.