Brooklyn Museum
Transforming the website for one of the largest art museums in the United States

Brooklyn Museum is the second largest museums in New York City. In conjunction with its 200th-year anniversary, the museum is refreshing its visual identity, public facing website, and CRM (Tessitura) in order to better reflect the Museum’s new strategic plan and compete within the arts and cultural landscape.
As the web design partner, we created a modern site with a highly scalable CMS to meet the varying needs from the Museum’s different departments and diverse audience, complement existing digital ecosystems, and reflects the Museum’s uniqueness.
Role
UX lead (Led the UX phase, user testing, design system, and partnership with accessibility consultants). Collaborated with three other designers and internal development team.
As the web design partner, we created a modern site with a highly scalable CMS to meet the varying needs from the Museum’s different departments and diverse audience, complement existing digital ecosystems, and reflects the Museum’s uniqueness.
Role
UX lead (Led the UX phase, user testing, design system, and partnership with accessibility consultants). Collaborated with three other designers and internal development team.
Web Design · User Testing · Design System
Company: XXIX / Sanctuary Computer
Company: XXIX / Sanctuary Computer

Discovery
We conducted “listening tours” with Museum departments to understand their needs and painpoints with the current site. Later, we organized workshops to discuss current landscape and discover opportunities to further include stakeholders’ voices in our design process.
We turned insights from each workshops into feature requirements and user stories that are then prioritized with the client and our development team.
We conducted “listening tours” with Museum departments to understand their needs and painpoints with the current site. Later, we organized workshops to discuss current landscape and discover opportunities to further include stakeholders’ voices in our design process.
We turned insights from each workshops into feature requirements and user stories that are then prioritized with the client and our development team.


UX phase
We used wireframes and clickable prototypes to discuss navigation, content, and feature requirements with stakeholders and our development partners.
We used wireframes and clickable prototypes to discuss navigation, content, and feature requirements with stakeholders and our development partners.




User Testing
Aysnc usability testing was conducted to discover any pain points around key conversion user journeys such as planning a visit, buying a ticket, and considering membership. The biggest revisions include clarifying the Museum’s ticketing structure, navigation item naming, and content design around audience guides.
︎︎︎ Usability testing synthesis
Aysnc usability testing was conducted to discover any pain points around key conversion user journeys such as planning a visit, buying a ticket, and considering membership. The biggest revisions include clarifying the Museum’s ticketing structure, navigation item naming, and content design around audience guides.
︎︎︎ Usability testing synthesis

Digital Accessibility
I was the primary liason between the accessibility consultants, our internal team, and the Brooklyn Museum’s Digital team. I advised our internal team on accessibility best practices, created deliverables for design reviews, and processed and tracked the consultants’ reports into actionable next steps.
I gathered the learnings from this collaboration and did a company-wide shareout with hope to continue improving digital accessibility on all projects.
I was the primary liason between the accessibility consultants, our internal team, and the Brooklyn Museum’s Digital team. I advised our internal team on accessibility best practices, created deliverables for design reviews, and processed and tracked the consultants’ reports into actionable next steps.
I gathered the learnings from this collaboration and did a company-wide shareout with hope to continue improving digital accessibility on all projects.


Design system
The design system is created with usability best practices and easy CMS (Sanity Studio) schema application in mind. Part of the challenge is ensuring the system is accessible and functional within the new brand, which is highly codified and minimal.
Examples including creating a consistent focus state that meets color contrast requirements across the many color themes (Ad Hoc’s case study was a helpful resource), and ensuring core elements are differentiable.
My colleague coded a type generator site to test for optimal type scale.
The design system is created with usability best practices and easy CMS (Sanity Studio) schema application in mind. Part of the challenge is ensuring the system is accessible and functional within the new brand, which is highly codified and minimal.
Examples including creating a consistent focus state that meets color contrast requirements across the many color themes (Ad Hoc’s case study was a helpful resource), and ensuring core elements are differentiable.
My colleague coded a type generator site to test for optimal type scale.

Design consideration: Always live
A countdown module and homepage takeover to promote time-sensitive exhibitions and programs.
A countdown module and homepage takeover to promote time-sensitive exhibitions and programs.

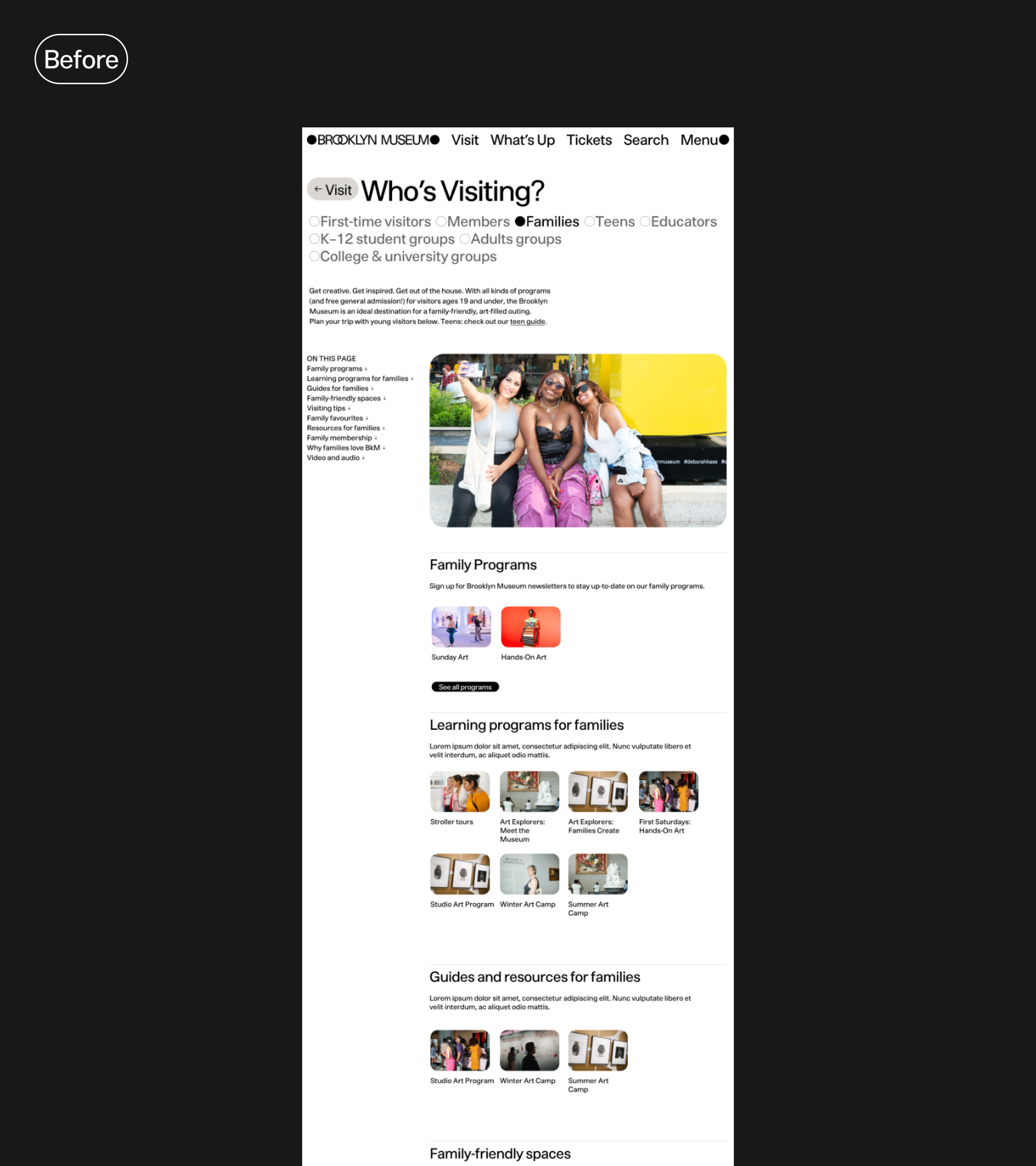
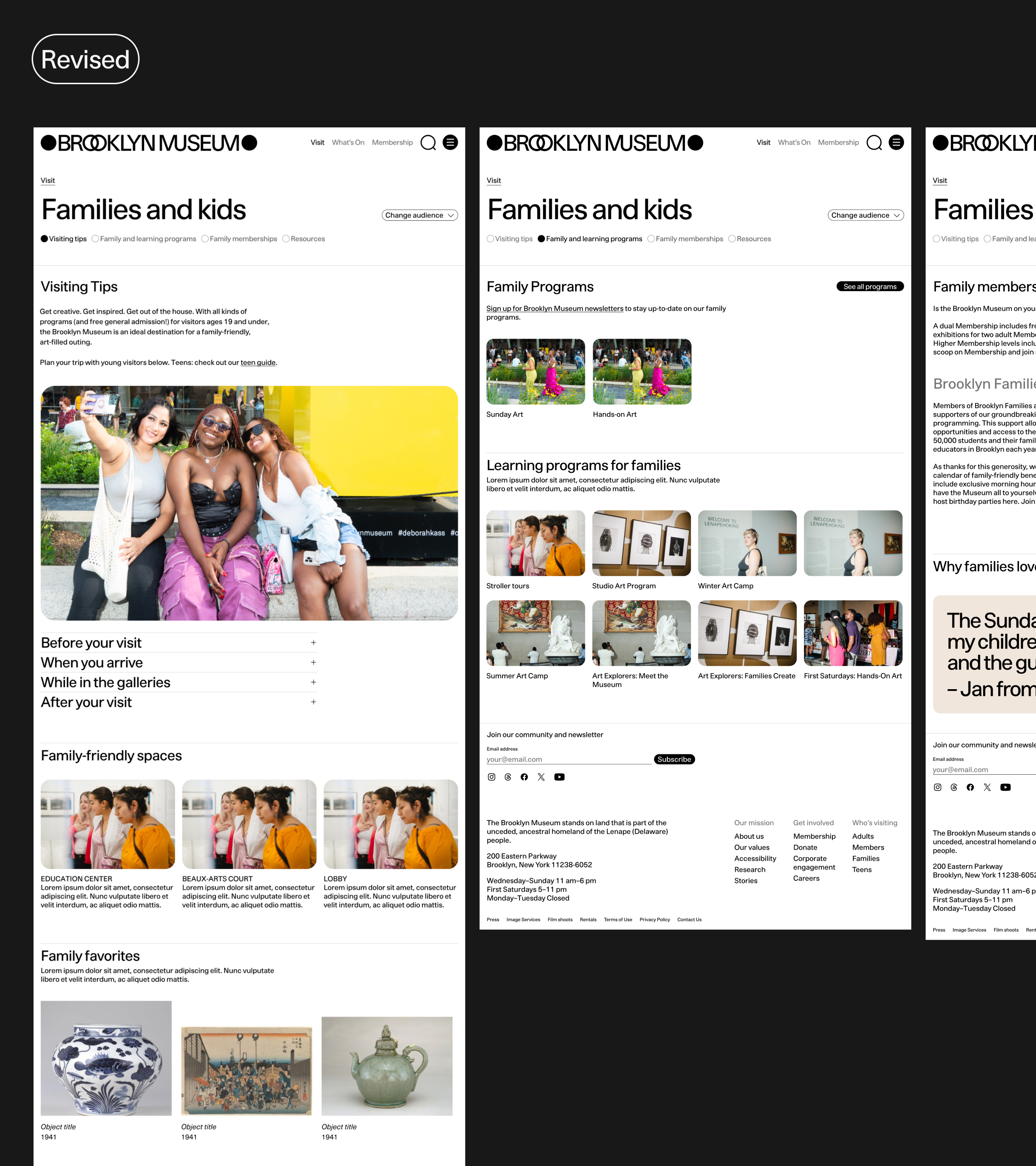
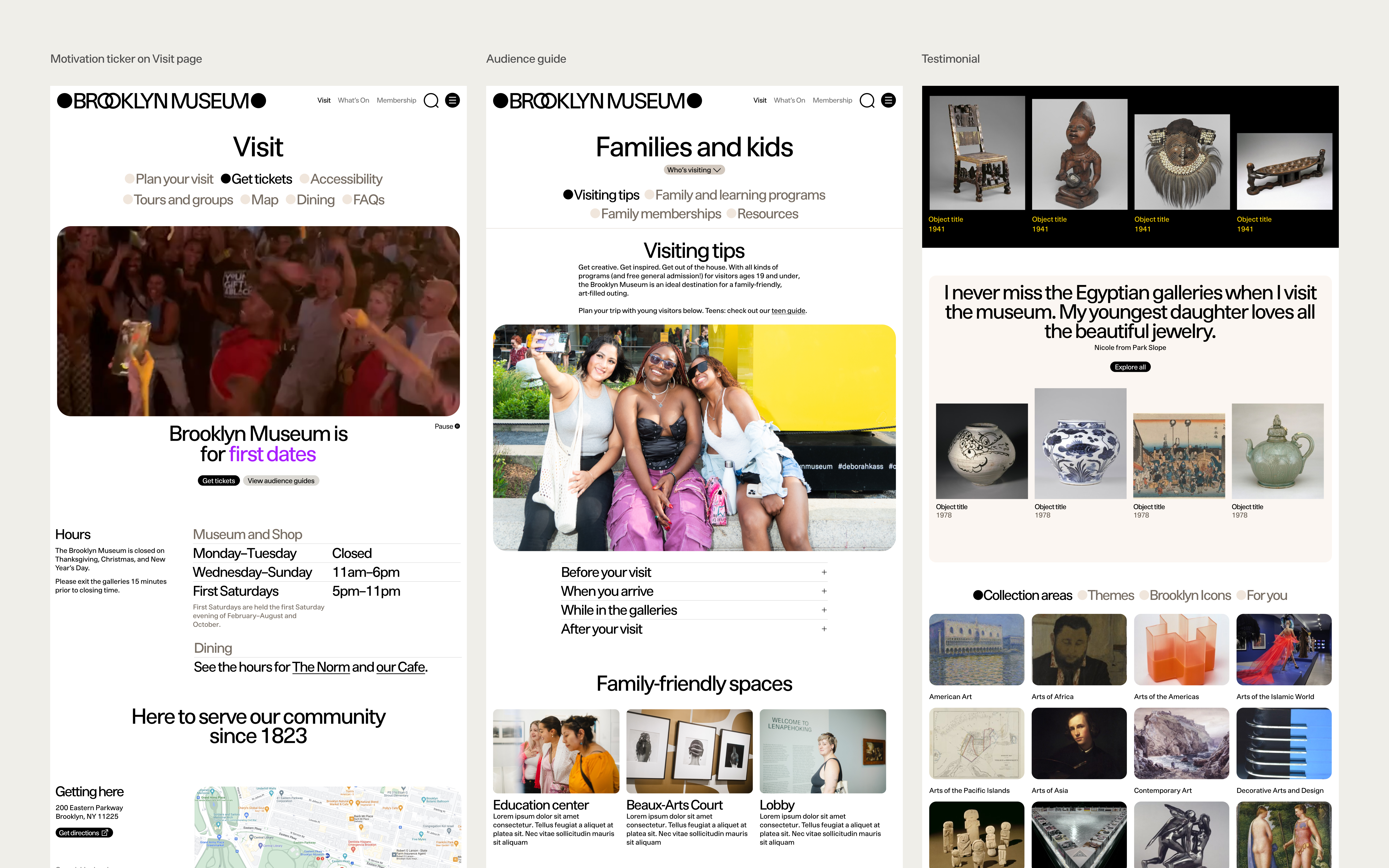
Design consideration: Audience first
Audience guides curated specifically for different groups of users to discover relevant museum offering.
Audience guides curated specifically for different groups of users to discover relevant museum offering.

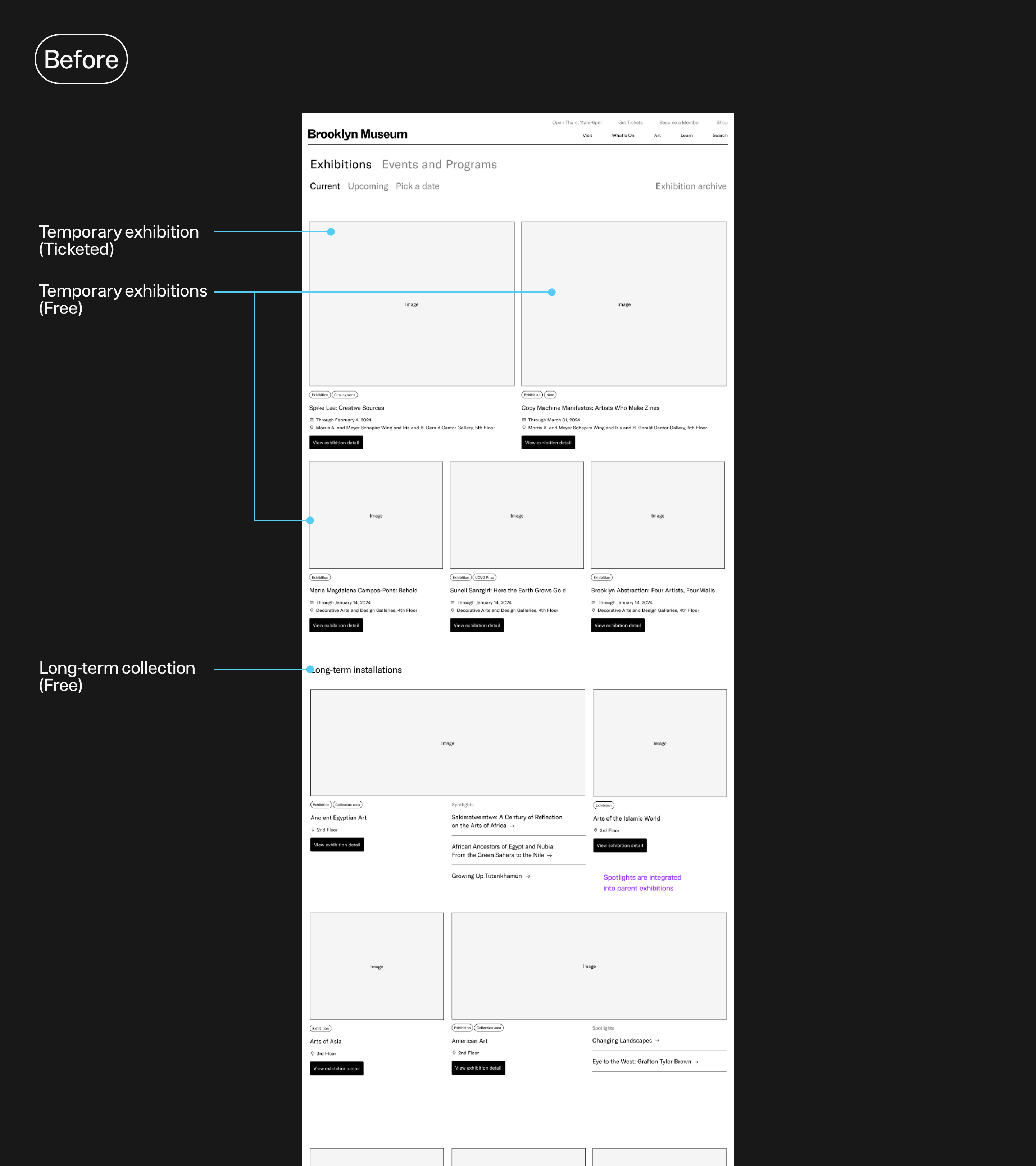
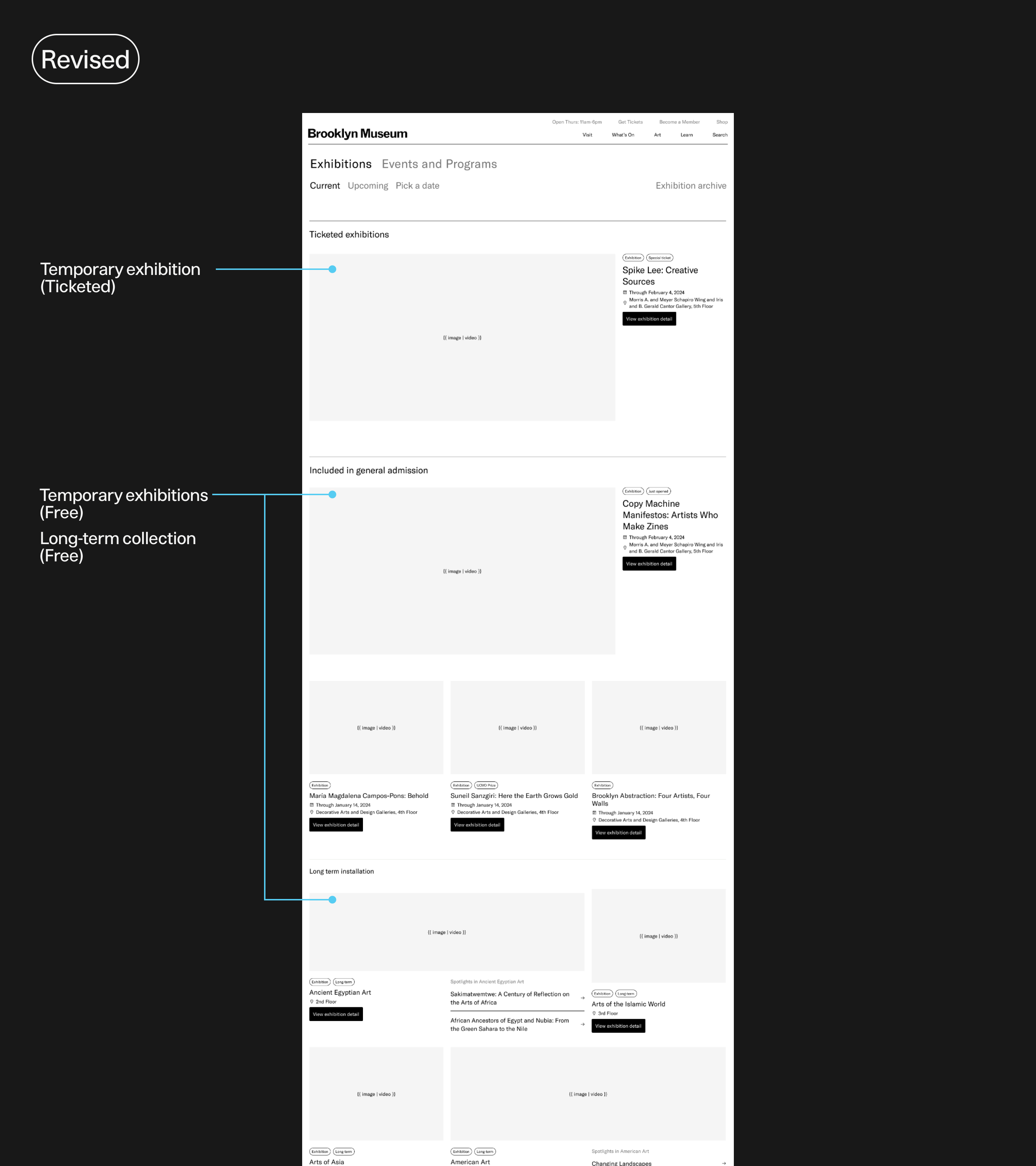
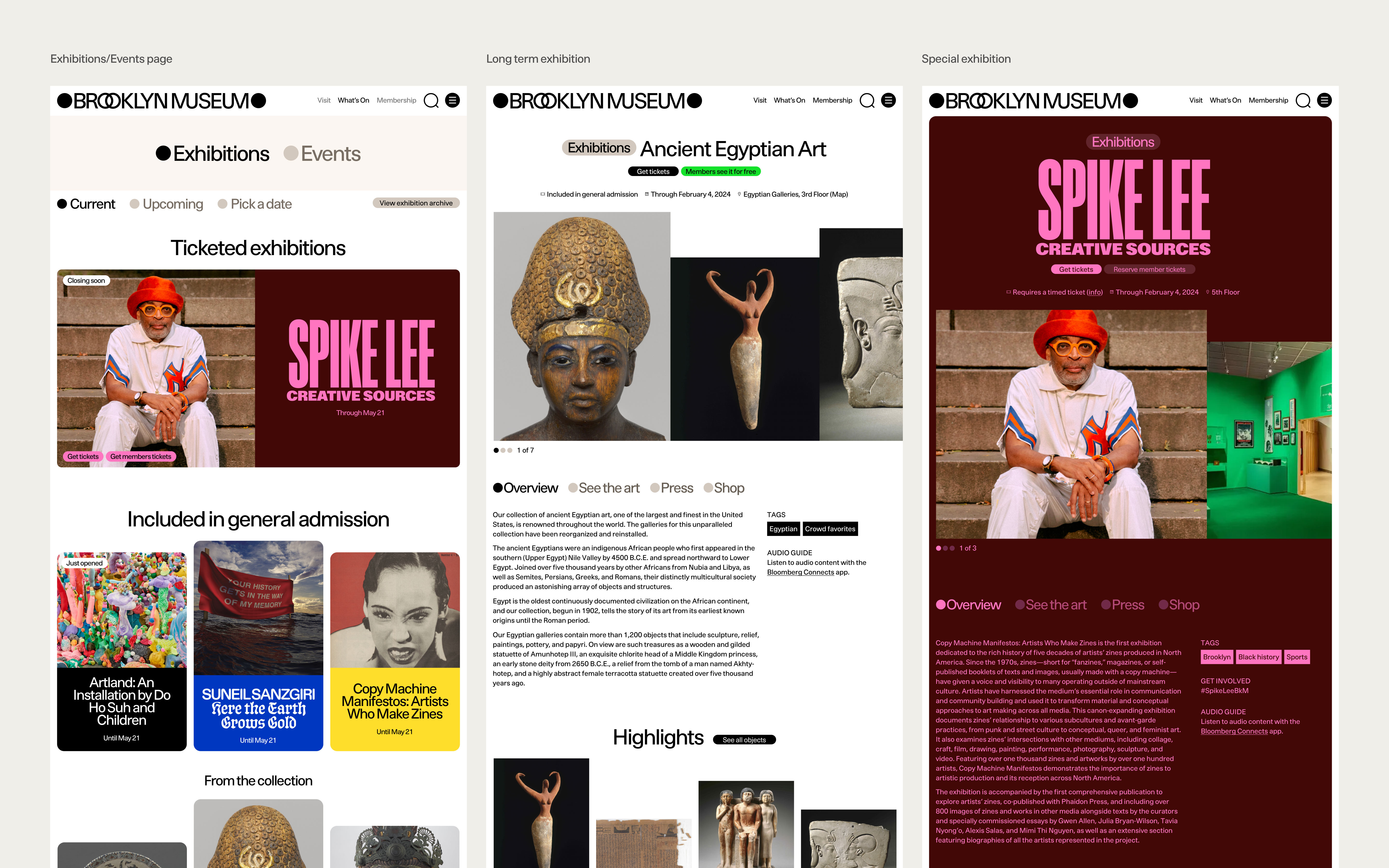
Design consideration: Drive revenue
Clear ticketing structure and ticketing callout on exhibition page. We also created a design system that can be both “quiet” and “loud” depending on the prominence of the exhibitions.
Clear ticketing structure and ticketing callout on exhibition page. We also created a design system that can be both “quiet” and “loud” depending on the prominence of the exhibitions.

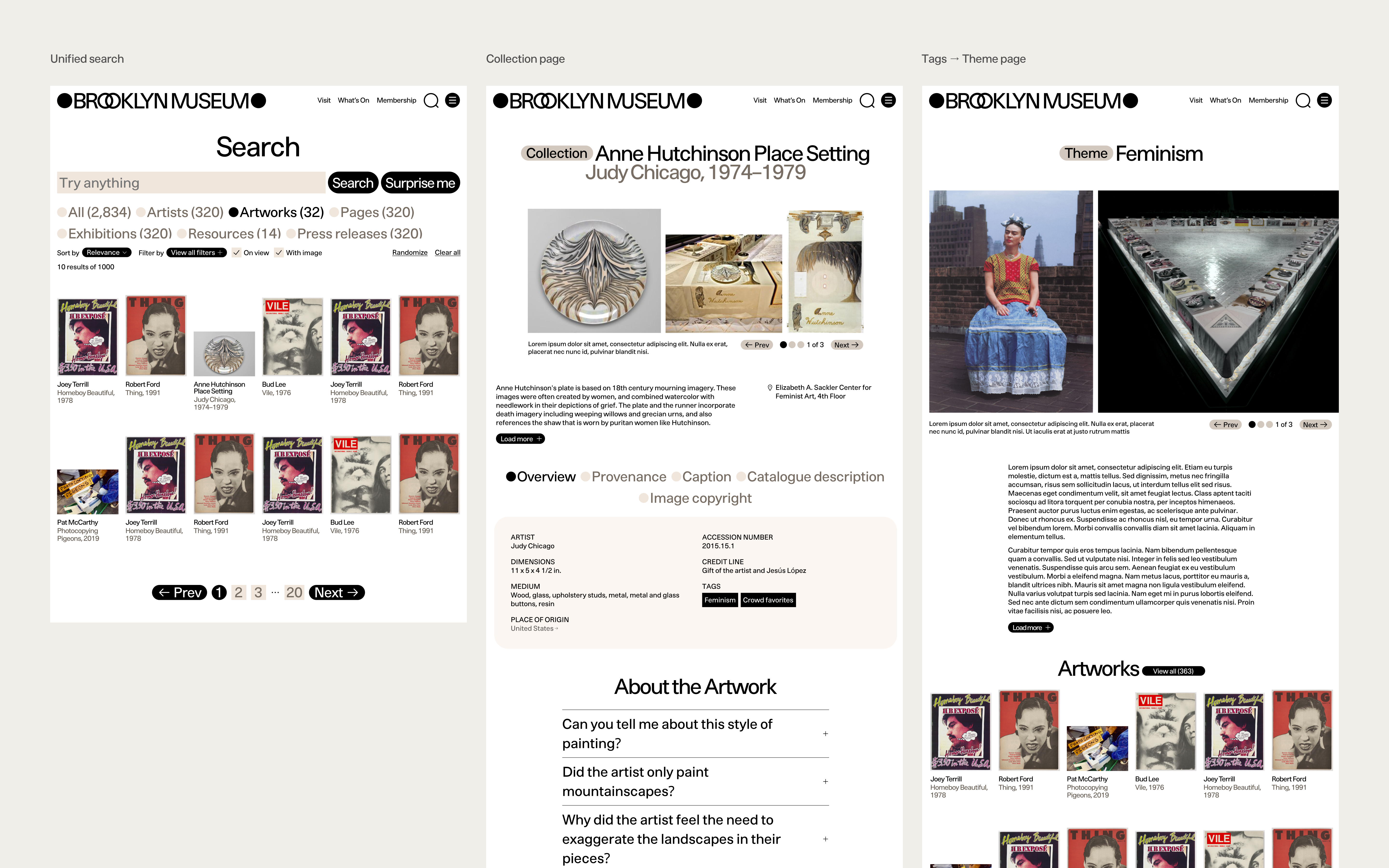
Design consideration: Interconnected content
Unified site-wide and collection-based search. Encourage discovery by surfacing related content and using tags.
Unified site-wide and collection-based search. Encourage discovery by surfacing related content and using tags.
Title IX Investigations Tracing Colonial History Through Street Names Searching in Trump Tweets Survelliance Apparatus in New Orleans On My Mind: Watching from Afar Interpreting Hong Kong Police’s Narratives Faceless Heritage & Urban Development in Pokfulam Climate Change Weather App Back to Projects