Swell
A fresh documentation site to help developers power their e-commerce sites with SwellSwell is a headless ecommerce platform that helps self-starting entrepreneurs build complex commerce experiences.
Prompt
Create a fresh documentation site to empower developers and agencies to power their e-commerce sites with Swell.
Outcome/Role
I was brought on as the sole Product Designer to discover features, define site architecture, create wireframes, visuals, and build a design system.
I worked closely with two co-founders, two developers, and a technical writer.
Prompt
Create a fresh documentation site to empower developers and agencies to power their e-commerce sites with Swell.
Outcome/Role
I was brought on as the sole Product Designer to discover features, define site architecture, create wireframes, visuals, and build a design system.
I worked closely with two co-founders, two developers, and a technical writer.
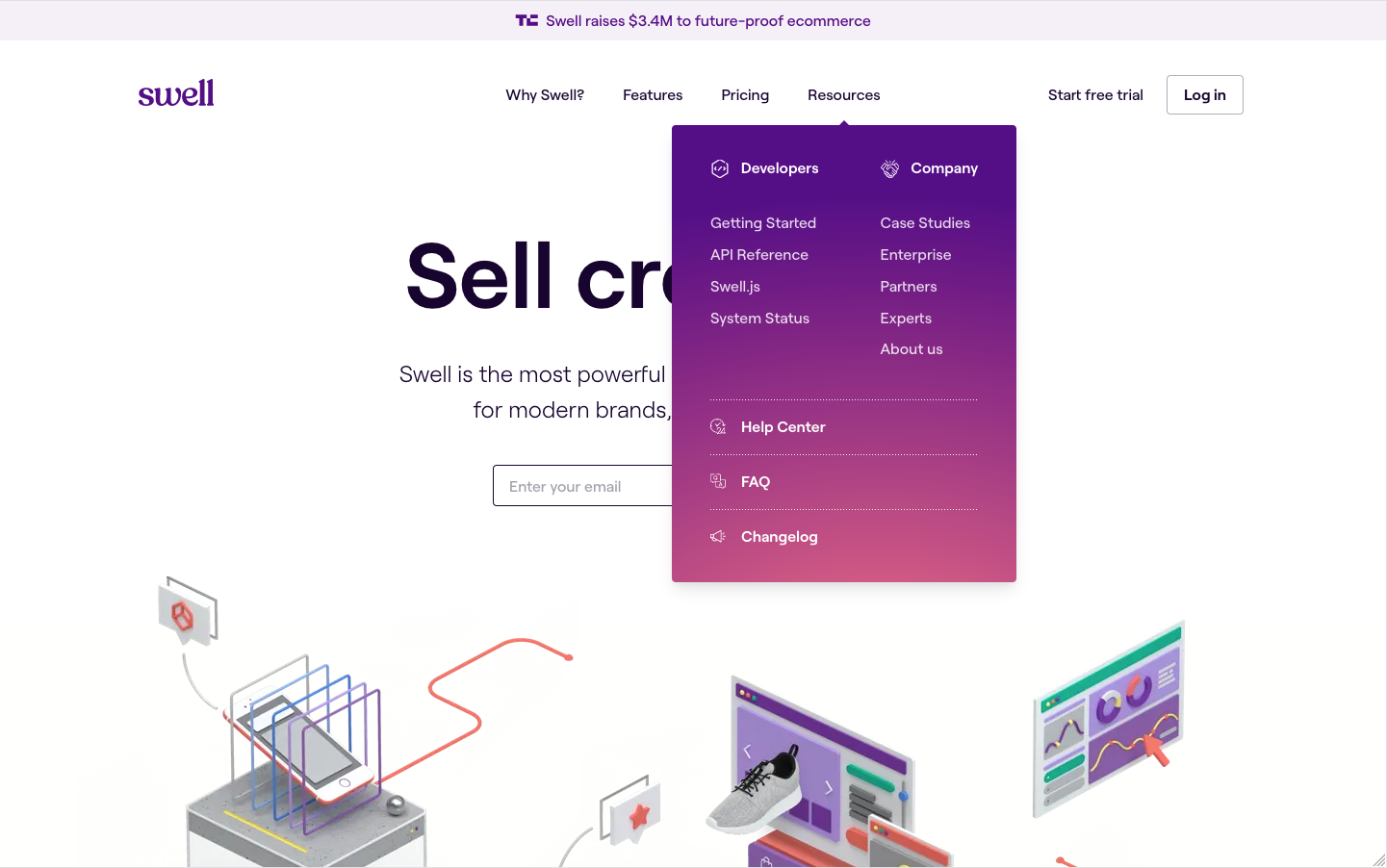
Before vs After: Streamlining dense information
Previously, documentation on Swell is limited and disorganized. The first task our team completed was a comprehensive audit of existing materials and those from competitors. In the redesign, we gave thoughtful consideration to content, design, to development to make developers will have all the tools and information to start tinkering and Swell can continue to maintain the docs easily. Specifically:
- Different sections are organized into a homepage, along with community information and updates
- Clear hierarchy is established through typography, spacing, color, iconography, and careful placement of global and flexible items
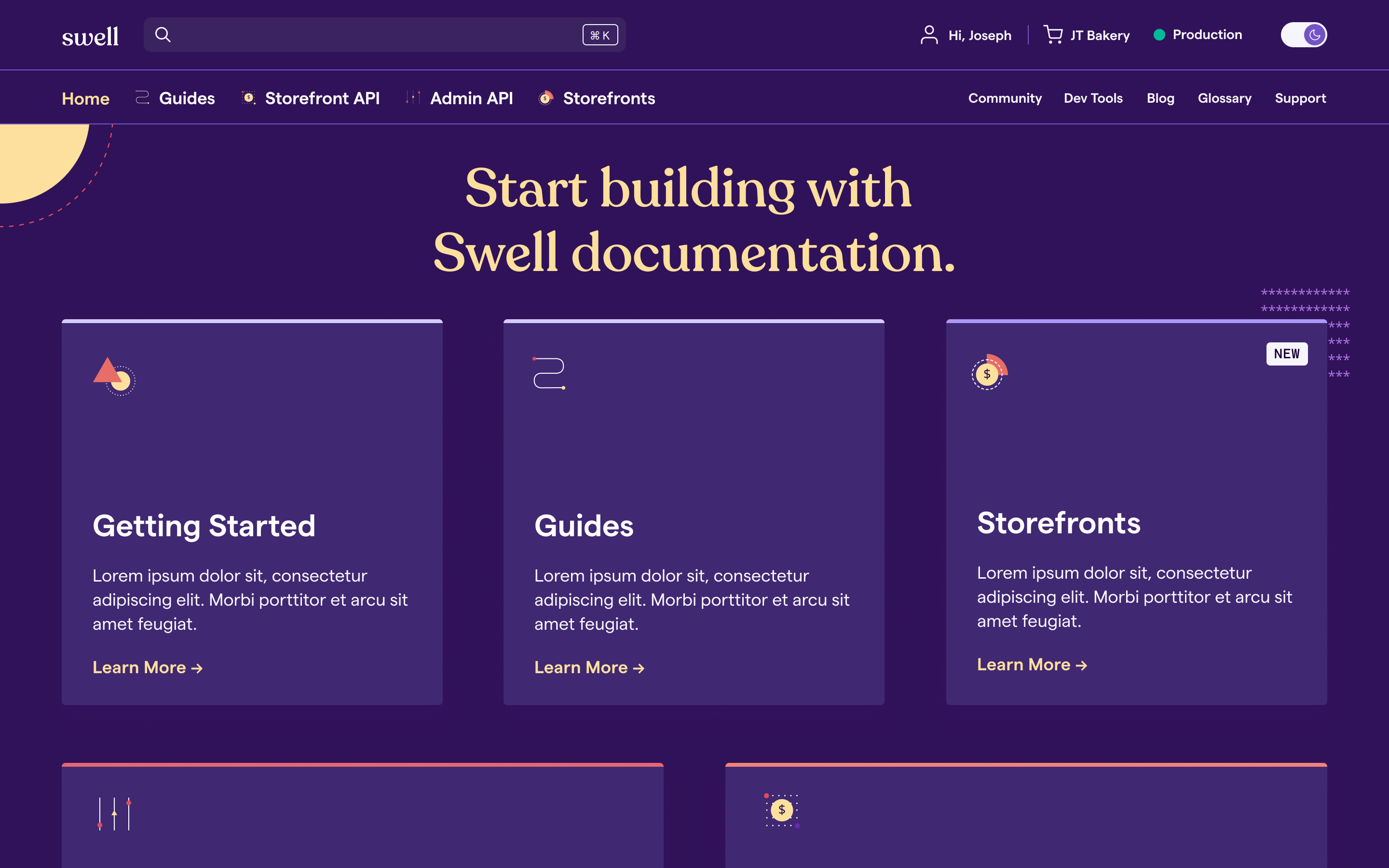
- New features such as associative navigation, MeiliSearch, glossary, and light/dark mode are implemented.



Since launching the project, we’ve continued our partnership with Swell to build tools, community features, and user-specific features to come.


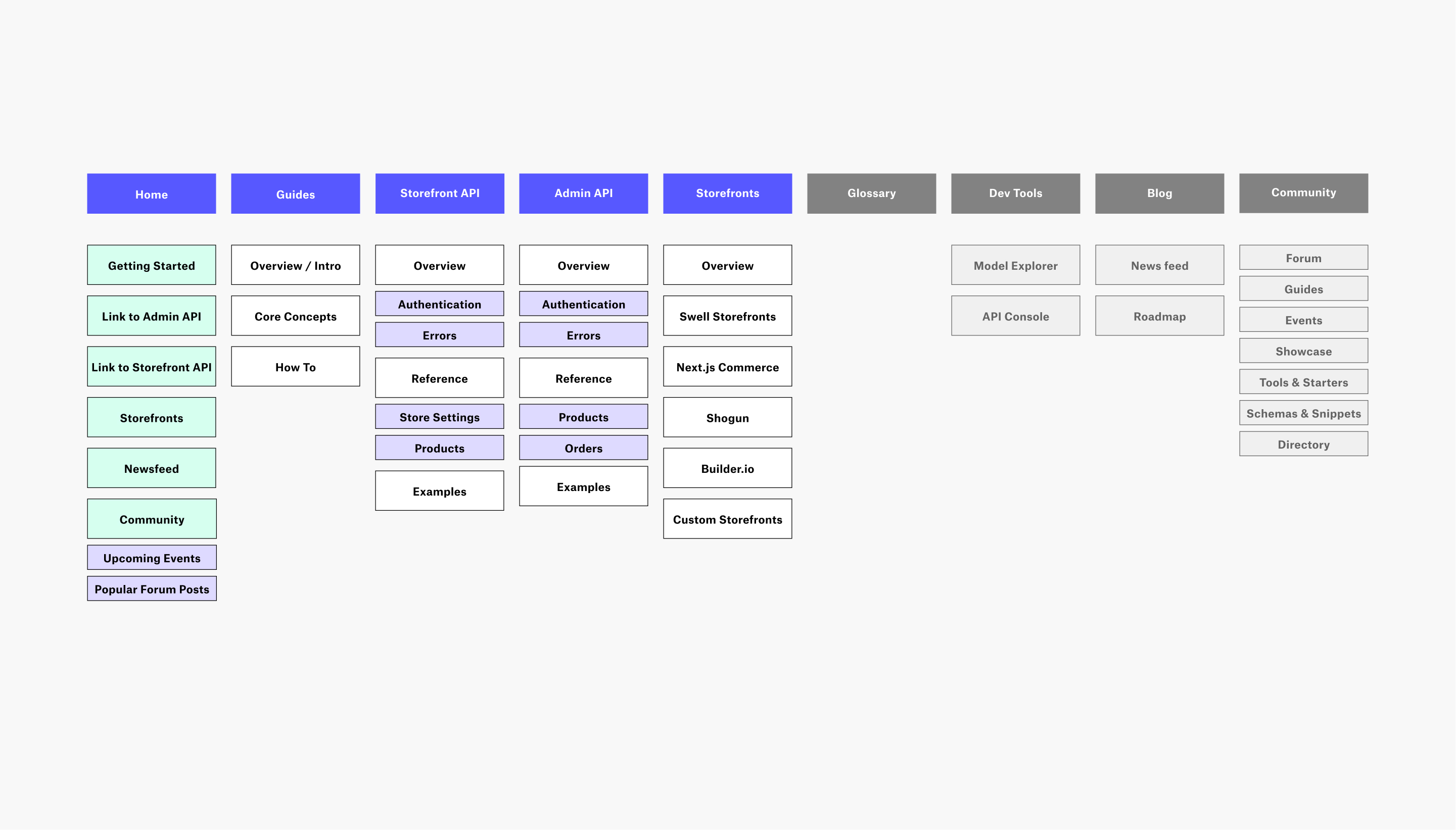
Content Structure & Wireframes
Part of the challenge was to organize the many components and sections around ambiguous content. While we wait for Swell’s technical writer to be onboarded and Swell’s team to create sample content, I used wireframes and site maps to gain alignment around content structure and we built the site starting from components ground up. This approach allowed for detailed conversations on each feature, helping us clearly define the shape of each component, and identify pages that need the most work, which made the transition to high fidelity designs much smoother.

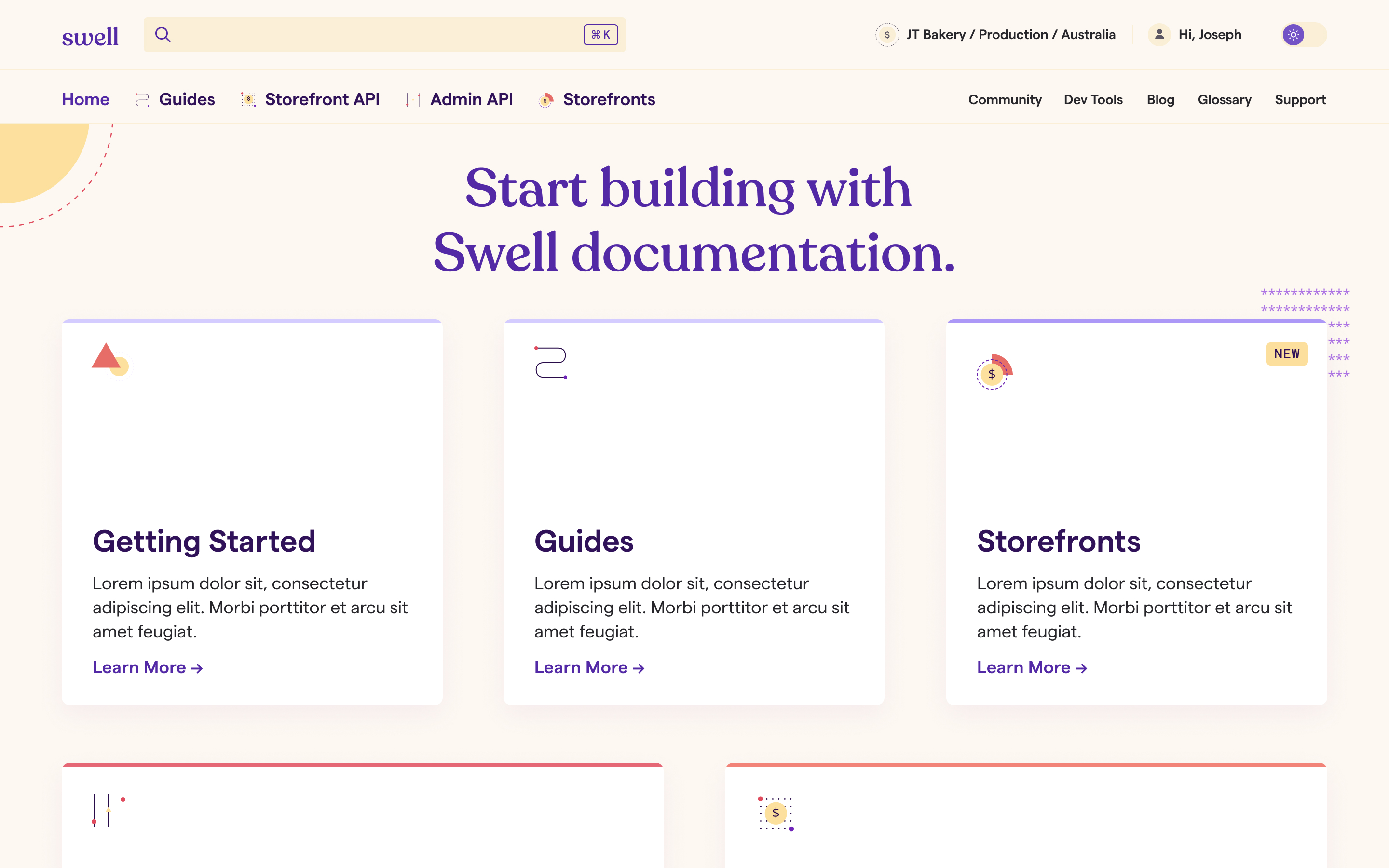
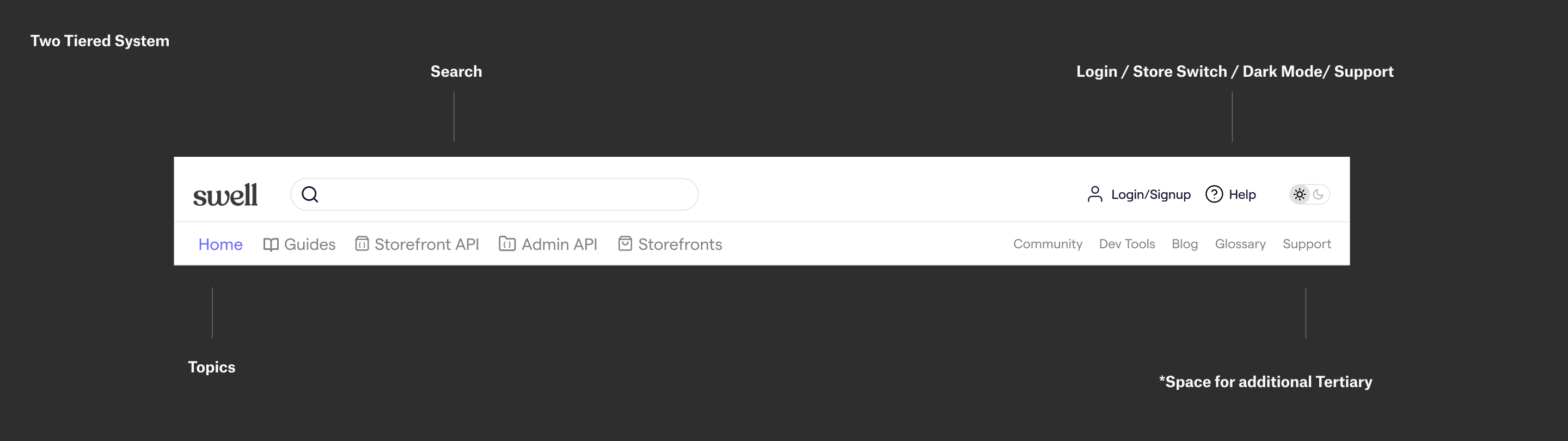
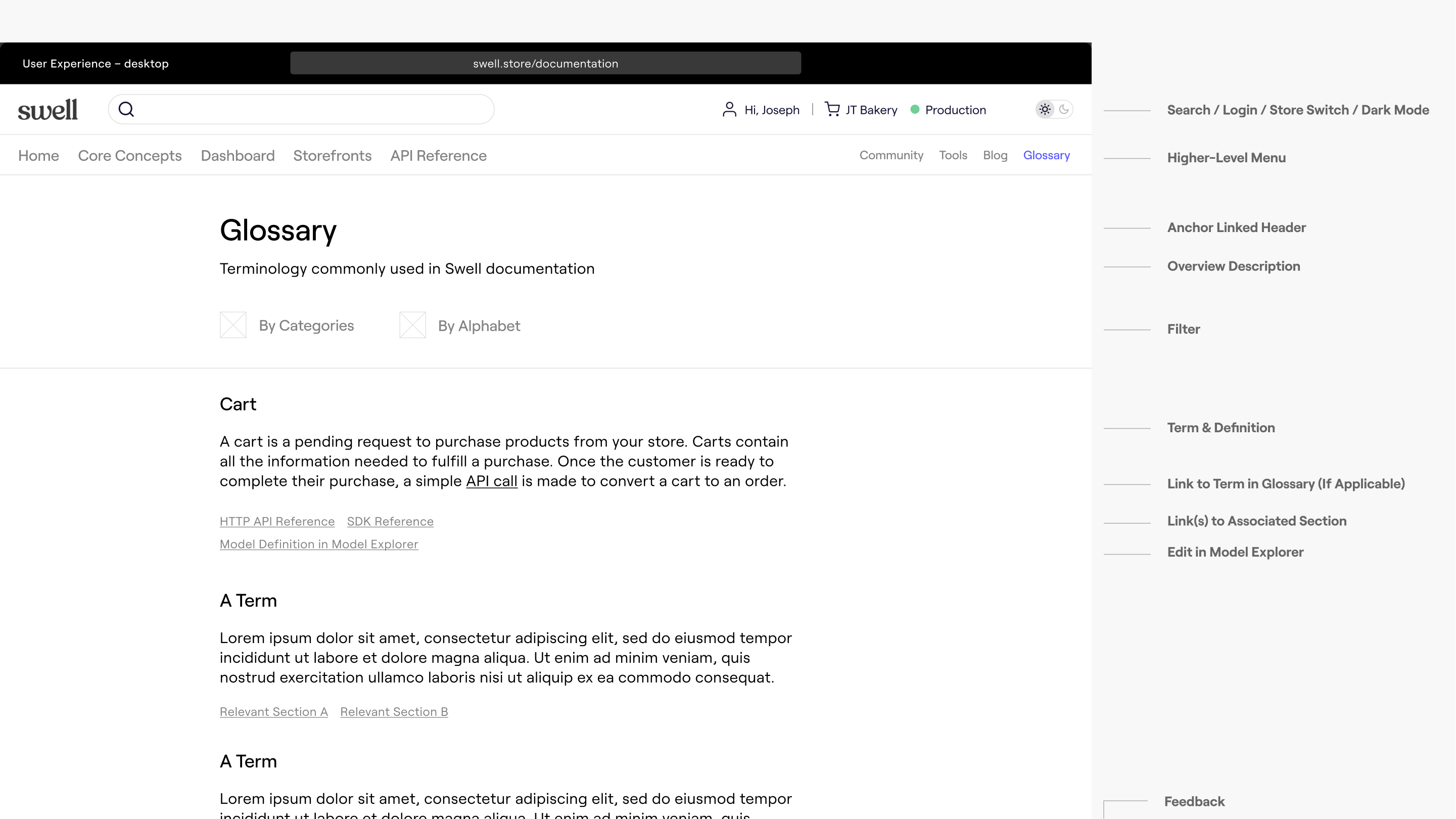
Two Tiered Navigation
I designed a two tiered navigation to better organize the various topics and user/store specific information, and leave flexible space for tertiary content that will be added post-MVP (e.g. Community content, Glossary).
I designed a two tiered navigation to better organize the various topics and user/store specific information, and leave flexible space for tertiary content that will be added post-MVP (e.g. Community content, Glossary).



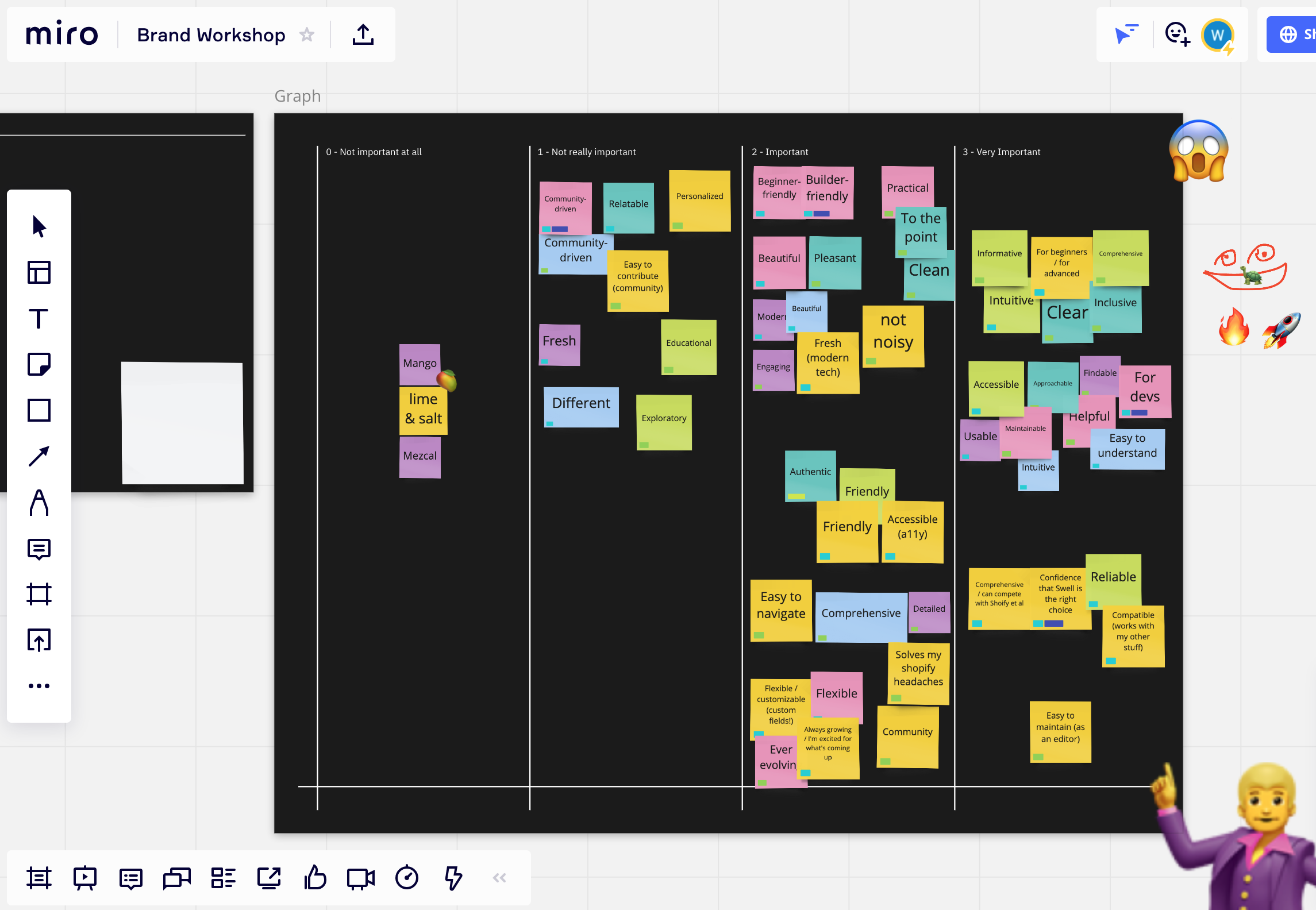
Brand Workshop
As we move towards visual designs, I organized a workshop to better understand how the team interprets Swell’s ambition, its underlying implications, and desired brand message. Afterwards, I created three different visual directions.




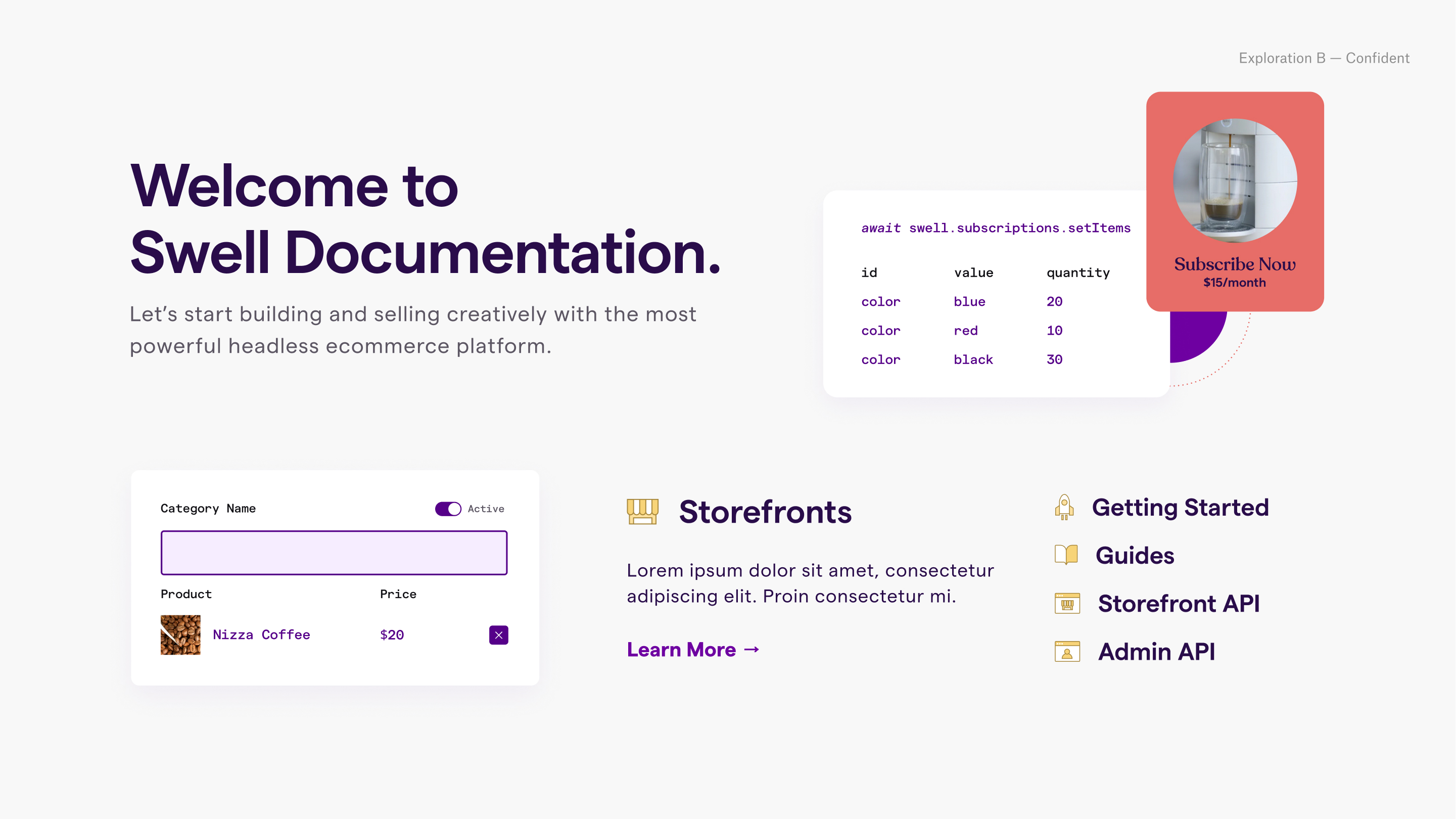
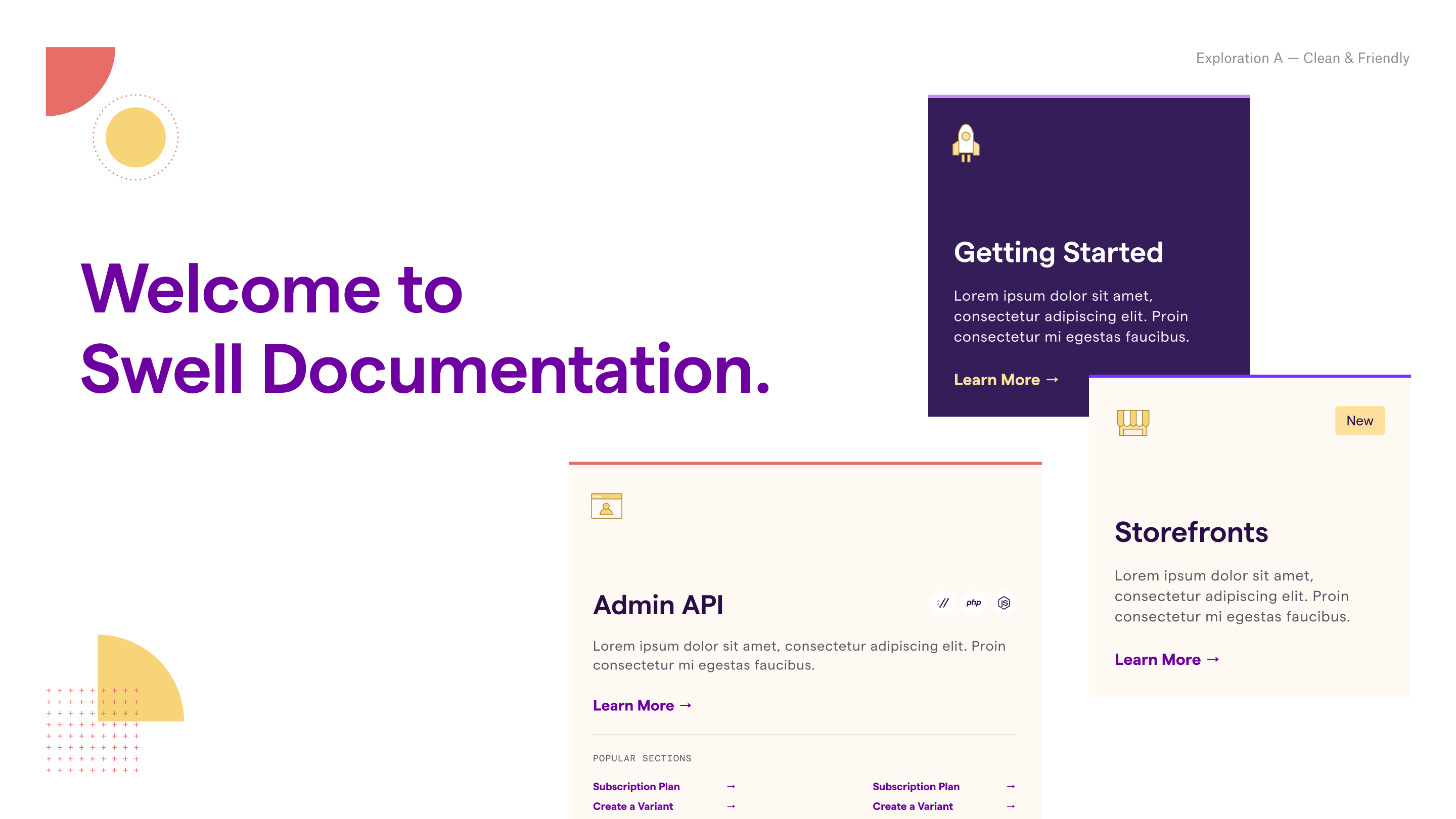
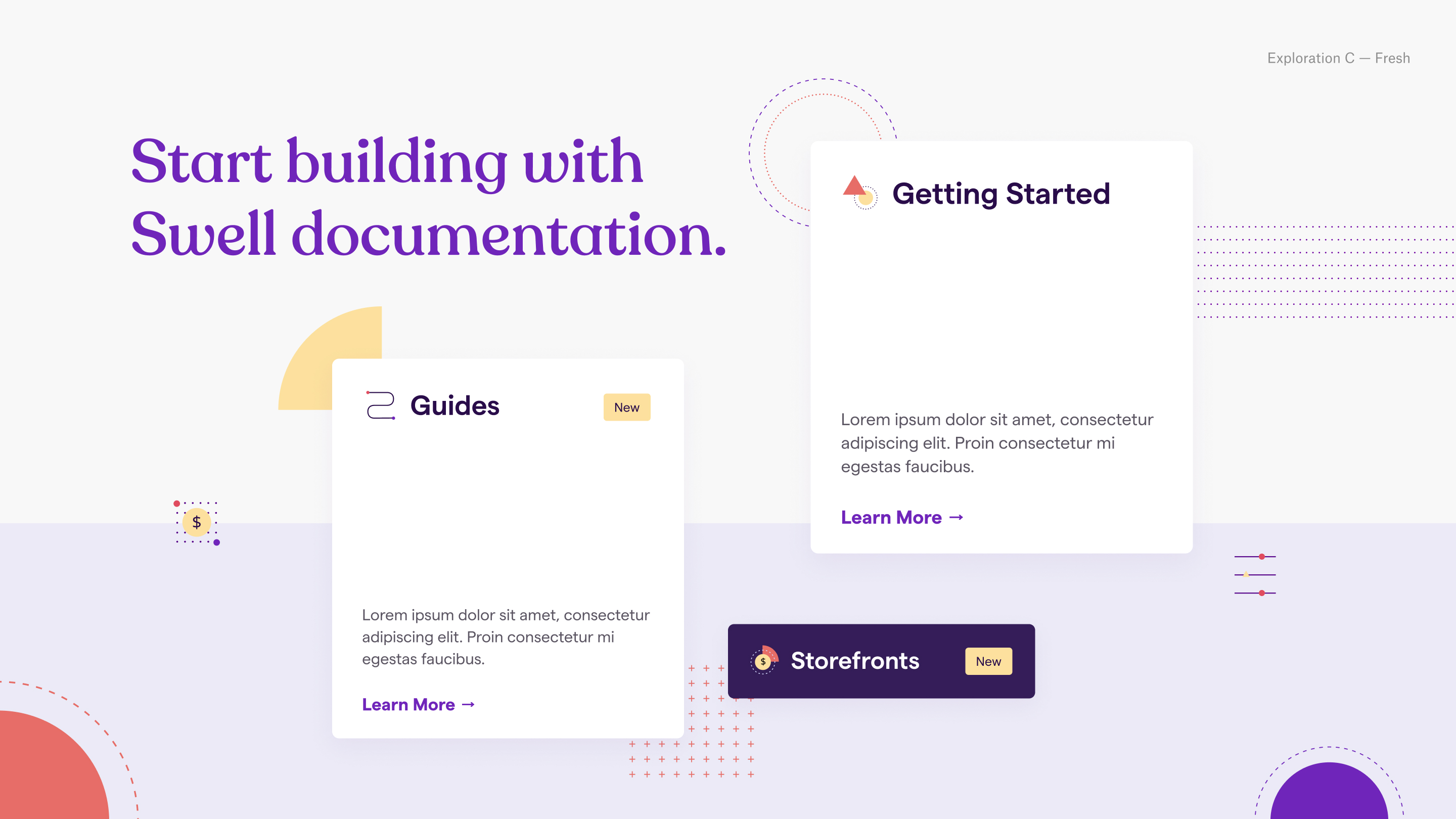
Visual Designs & Design System
I created a fresh, warm, and friendly visual language using Swell’s typography and expanding on their new brand elements. I created designs for each section in both light and dark mode, prioritizing consistency across components and digital accessibility.


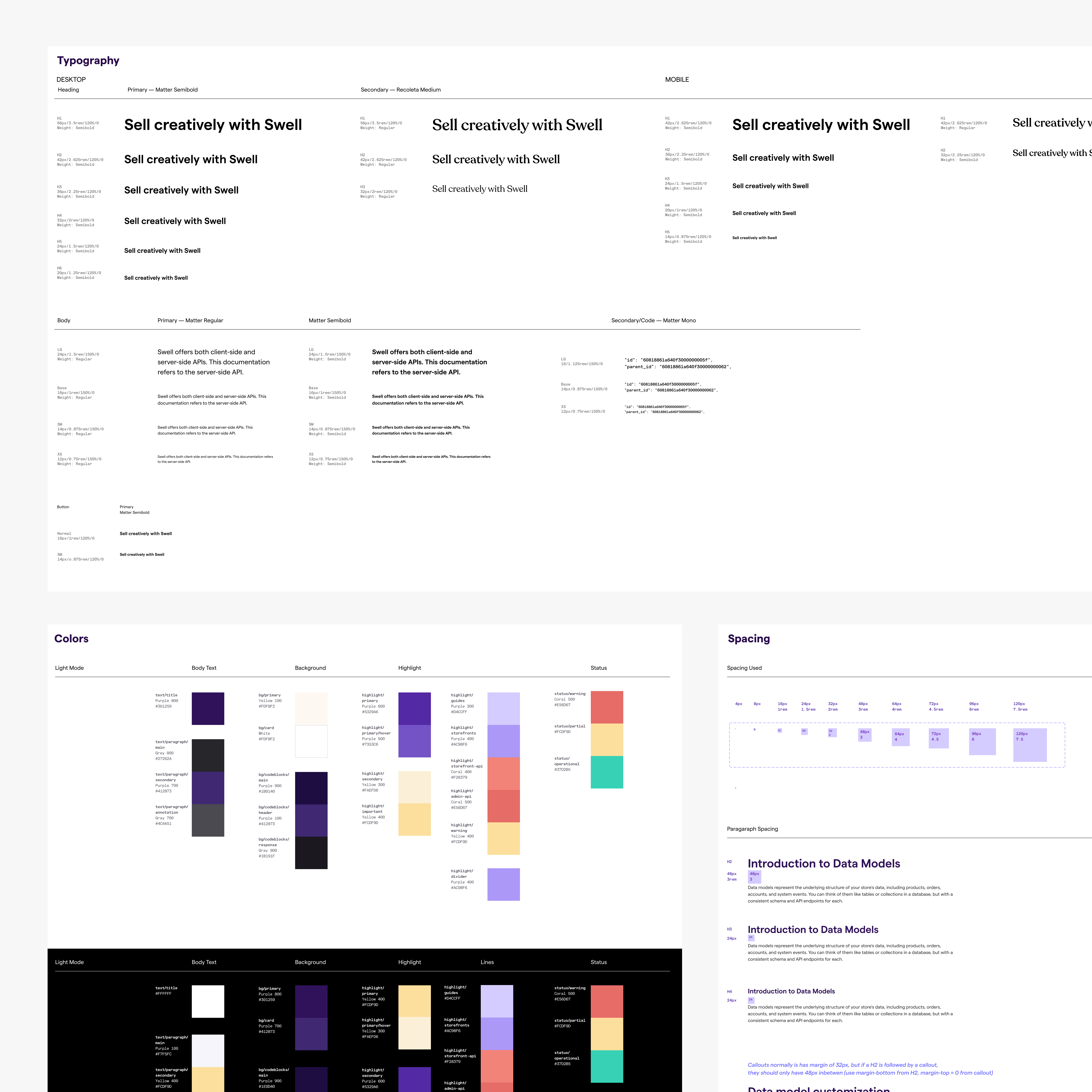
Design System & Component Library
At the same time, I build out a maintainable component library with clear documentation for design to dev handoff, using Figma Tokens and branches to manage theme consistency across color modes.
At the same time, I build out a maintainable component library with clear documentation for design to dev handoff, using Figma Tokens and branches to manage theme consistency across color modes.

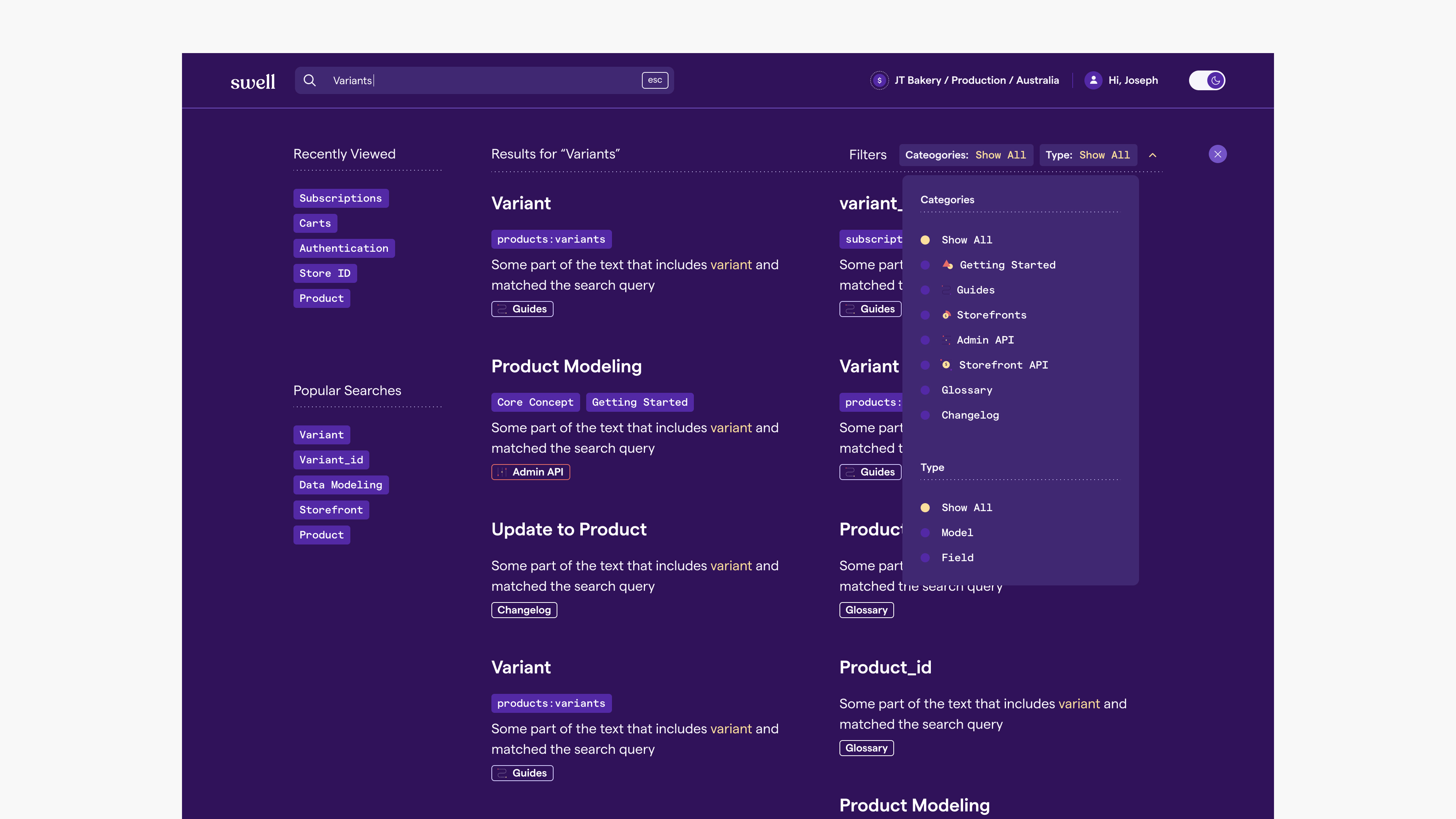
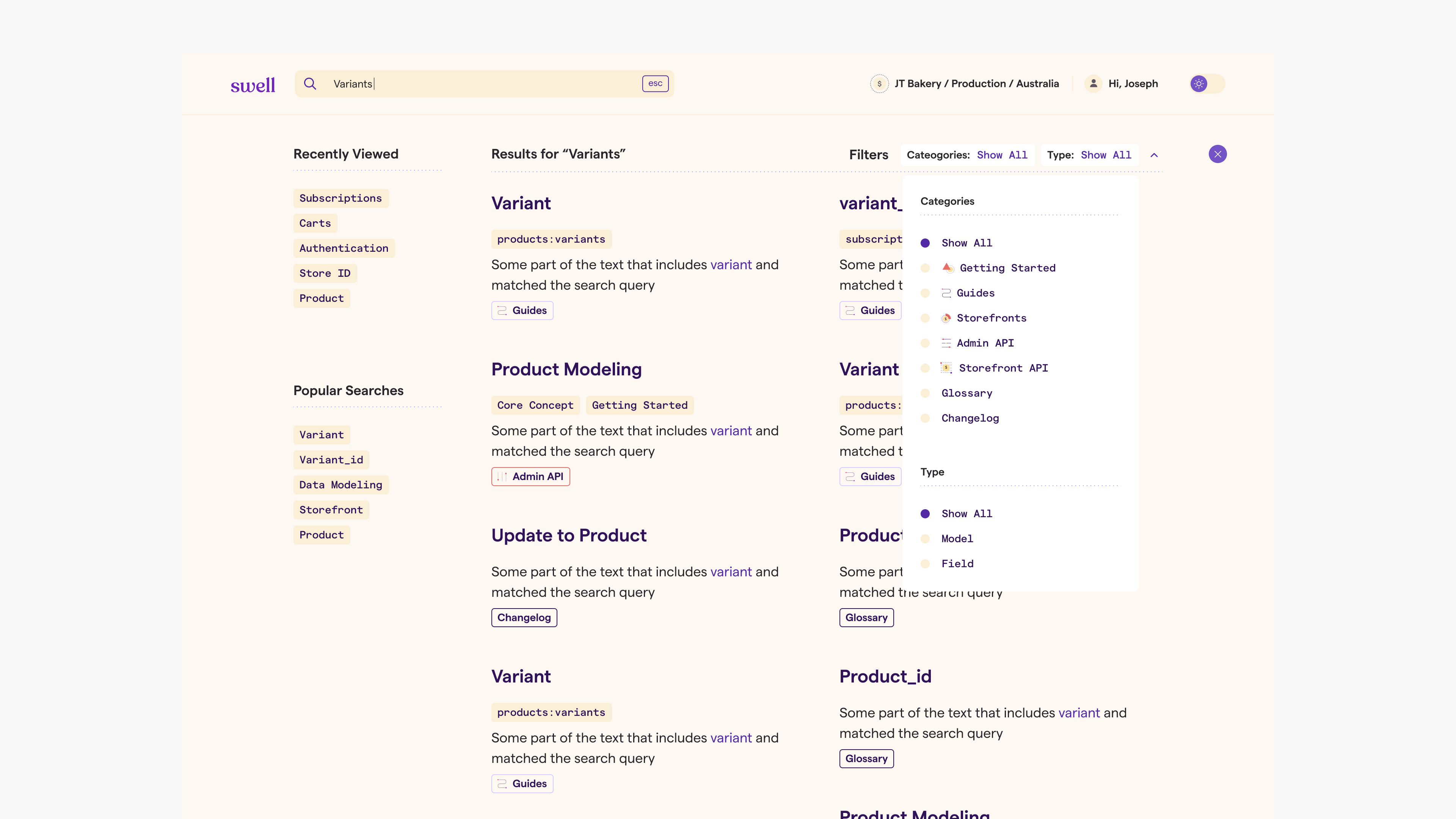
Connected results
Our search experience balances speed and exploration to help developers quickly find what they need while encouraging users to discover new content. In order to do so, we partnered closely with our friends at Sanctuary Computer to research the best open-source search and analytics options in the business.
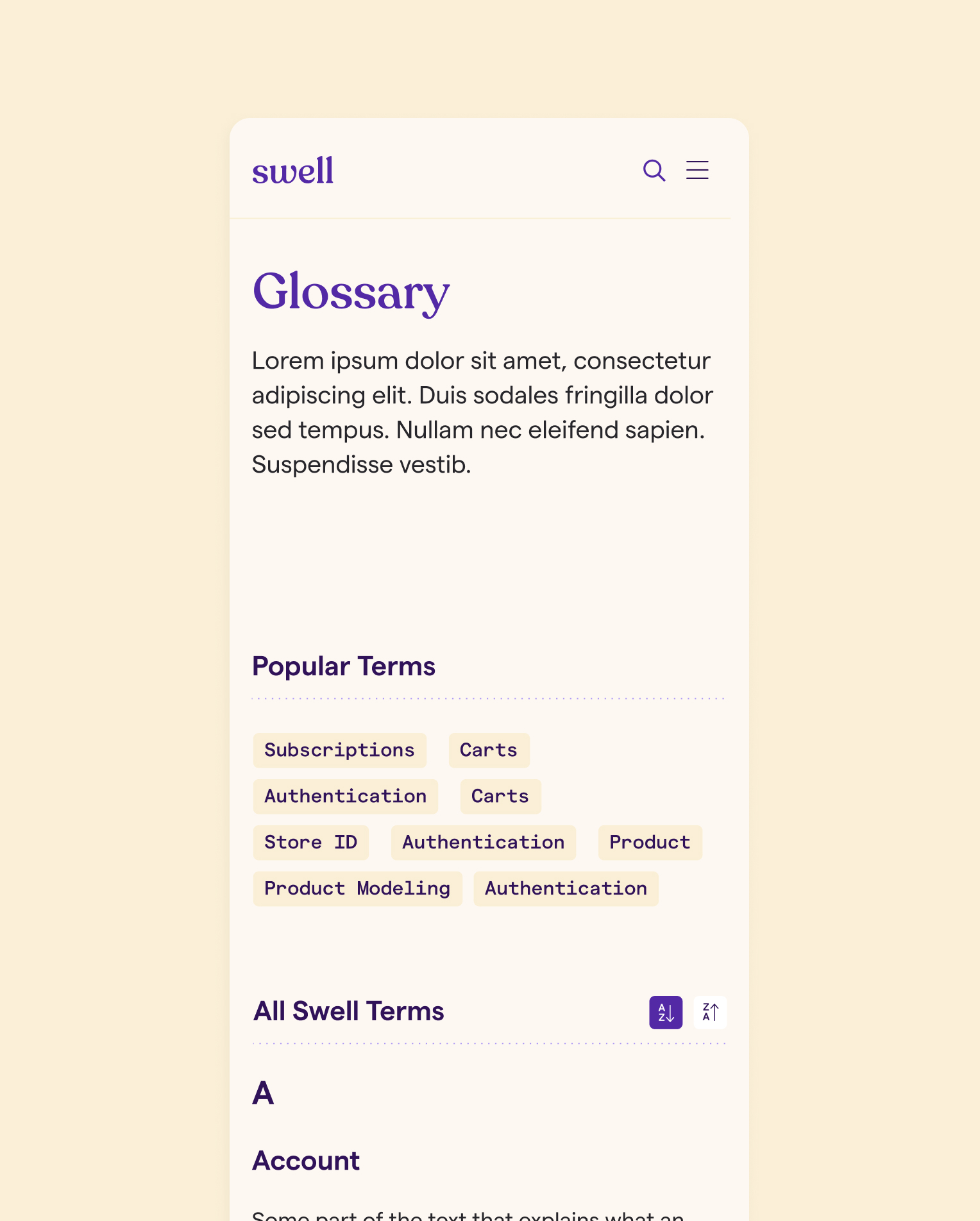
Concepts from the documentation are tied to glossary and search results, helping our users develop links between complex concepts—literally and figuratively.
Our search experience balances speed and exploration to help developers quickly find what they need while encouraging users to discover new content. In order to do so, we partnered closely with our friends at Sanctuary Computer to research the best open-source search and analytics options in the business.
Concepts from the documentation are tied to glossary and search results, helping our users develop links between complex concepts—literally and figuratively.


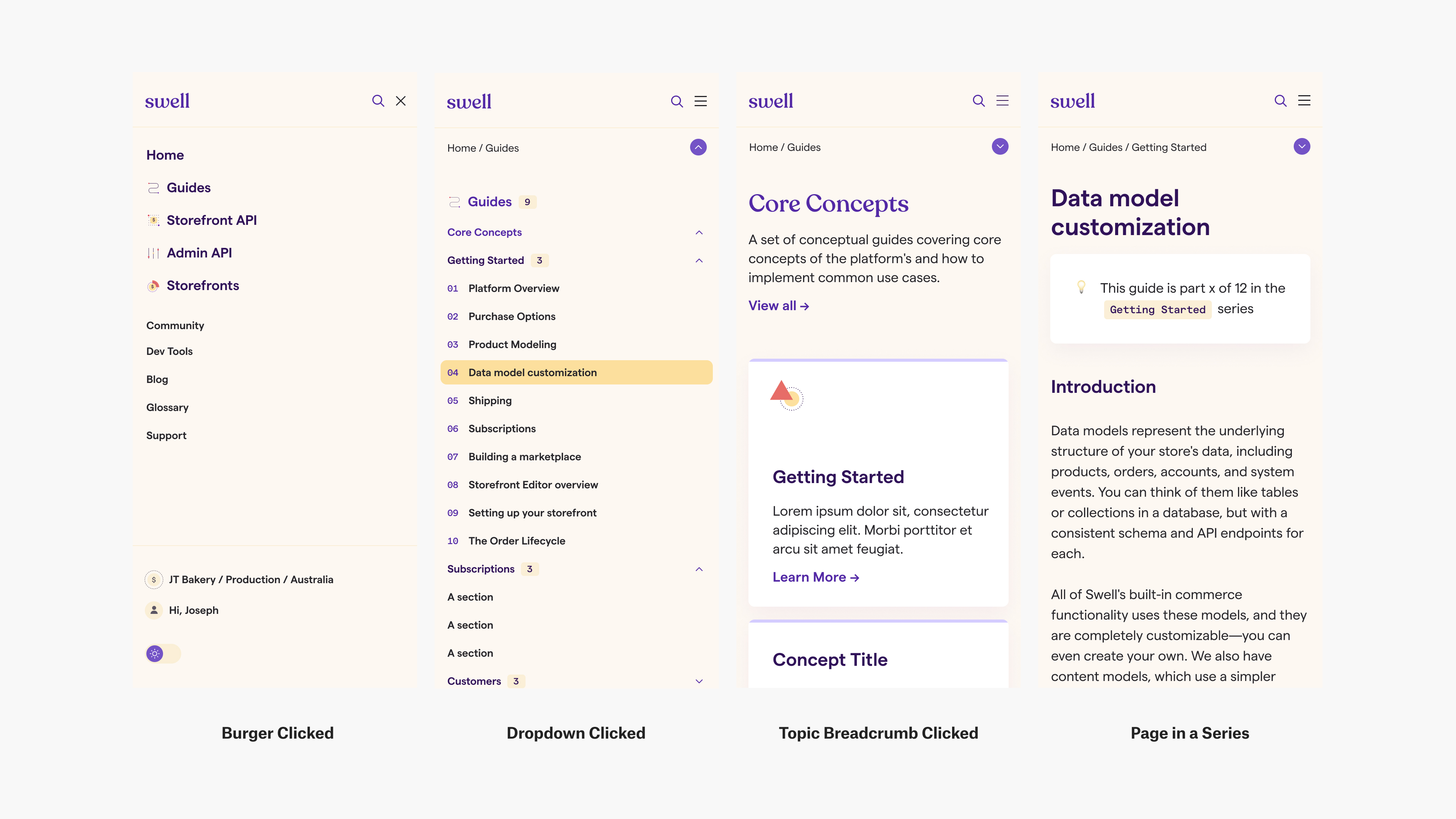
Mobile Navigation
On desktop designs, there are two levels of navigation — main topic and user info on top, section and pages on left — this needs to be collapsed for the mobile design. After a few iteration, we came up with a design that is both intuitive and optimizes space:
On desktop designs, there are two levels of navigation — main topic and user info on top, section and pages on left — this needs to be collapsed for the mobile design. After a few iteration, we came up with a design that is both intuitive and optimizes space:
- Burger to bring up main topic menu and user information
- Dropdown in topic pages to bring up the individual topic’s menu (e.g. Guides menu)
- Breadcrumb as a way of navigation instead of adding another level

Title IX Investigations Tracing Colonial History Through Street Names Searching in Trump Tweets Survelliance Apparatus in New Orleans On My Mind: Watching from Afar Interpreting Hong Kong Police’s Narratives Faceless Heritage & Urban Development in Pokfulam Climate Change Weather App Back to Projects